Introduction
The website I would like to analyze for my heuristic evaluation is SarahMaker.com( https://sarahmaker.com/). SarahMaker.com is an educational website that features classes, articles, patterns, and premium video to help you learn a craft of your choice. Their scope of subject is large and includes, fabric crafts, needle arts, sewing, sculpting, and more. The website includes both free and premium paid content. I say that this is a great website for a beginner crafter in any medium. Crafting, or creating in general, can seem daunting and easily susceptible to information overload, but I Sarah has done her best to create a clean and professional appearance for her website.
Scenario
My scenario features a young woman enamored with the Pinterest articles, Tik Toks, Facebook Reels and Instagram-worthy photos she sees of her friends and family showcasing their latest needlework creations. She’s been saying she would eventually teach herself to crochet for years, but other priorities have hindered her from starting. She now has the free time to dedicate learning to crochet. With the low financial commitment and abundance of accessibility to resources on how to crochet, the barrier of entry was very low. A friend recommended YouTube to learn basic stitches and SarahMaker.com for pattern ideas. YouTube is great, but she prefers the mental freedom of written instructions.
Heuristic Analysis
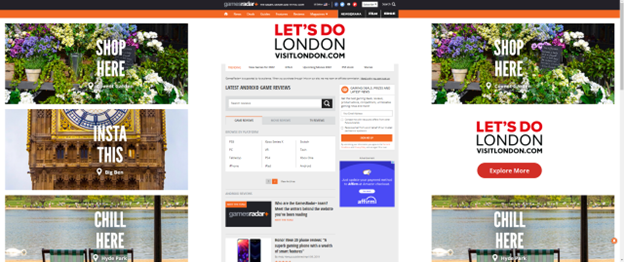
With my scenario and persona in mind, I took to Sarahmaker.com to see what they offer in the realm of crochet. I personally, keep the Ad Blocker plugin enabled on Google Chrome, and one think I did notice was the unusual amount of empty space the site had. This is usually a tell-tale sign that this site might have many ads going on. I took the chance, and temporarily turned off Ad Blocker for the website and I was right. There were ads all along the bottom portion of the screen. I know many are divided on the necessity of ads on websites, but strictly speaking from a user’s point of view, ads are the worst. I would place this in violation of rule number 8: Aesthetic and minimalist design. Sarah has, mostly, static content on her website. The only things I see moving are the carousel stuck to the bottom of the screen and the video of ads playing right above it. It’s extremely distracting from an otherwise attractive website.
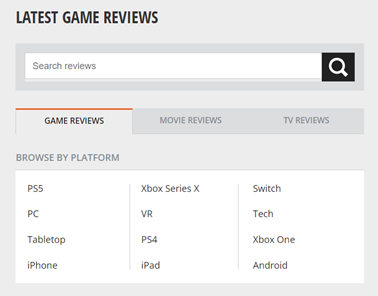
I’ve been to Sarah’s website once or twice before at the recommendation of a Google search for some Cricut help. She always gave me very good advice in her articles. I have never gone to the homepage in search of a specific subject. Following my scenario though, I noticed locating the crochet section was very easy to find right at the top navigation of the page. However, the main crochet page opens to a wall of text, that I immediately skip, to go to what I believe are the lessons or beginner content separated into sections (or cards) below. These are all sponsored ads for crochet pattern packs. That’s not going to be very beneficial to someone who is a complete beginner. The stitch tutorials for beginners are found in a link in the middle of the wall of text I’ve already skipped over. The links are also a muted shade of green that is very similar to the color of the basic text. I think this is a violation of rule number 7: Flexibility and efficiency of use.
Proposed Solutions
A few adjustments I propose to combat these issues are, trying to find a different way to monetize the website without distracting ads. Offering other paid content or place some premium content behind a subscription wall. I see Sara has hundreds of patterns. Having the patterns available to purchase at a very low price is something to consider. Considering the placement of the ads, they are even breaking the flow of the page with the video ads toward the bottom stretching into the footer content. As for making beginner content easier to locate, I would recommend placing links to the beginner’s content much closer to the top. I would even go as far as adding sub-menus to the top navigation menus. I’d also like to see a greater contrast in the color of general text and text that are links. I see, Sarah is trying to stay within a certain color scheme, but links are vital to the navigation of the site. They need to be more noticeable than they are now. If the user is utilizing breadcrumbs, they need to display more than two locations for every page a user visits. As the site stands now, the main page “Home”, leads to “Blog” on every page. This is confusing for a user and does not give a concrete path back to where they’ve already been. Overall, I feel someone that is well-versed in using the internet would be able to use this website with few problems, but frustrations can appear with some of the questionable navigation choices and advertisement placement.