Group Libraries – Jasmine Philips, Caitlin Hattaway, Christopher Gregor, Colin Webb, Erin Seaman
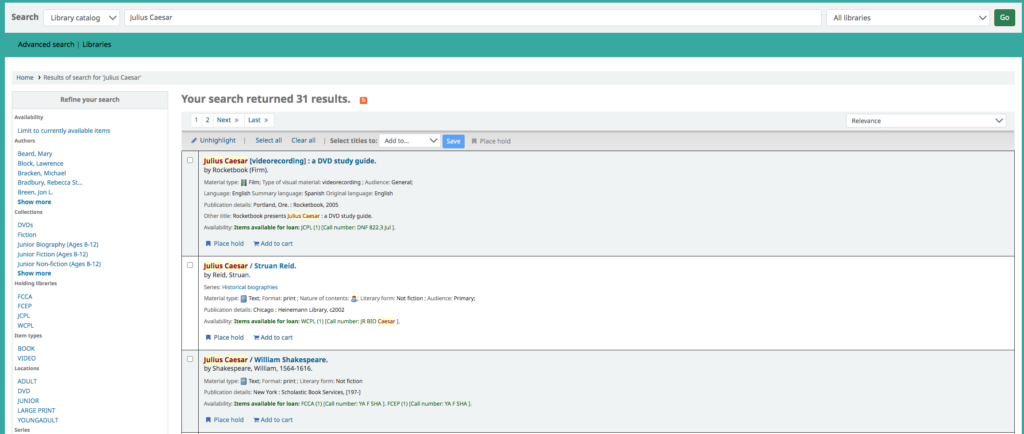
The focus of our redesign iterations have predominantly concentrated on the homepage of the Wilderness Coast Public Library website. During user testing, we found that the design and the layout of the homepage was confusing and not very user friendly. When doing our user testing, our users thought that the design of the website was not cohesive throughout, the majority of pertinent information was written in bulk text, and locating the catalog to search for books was difficult.
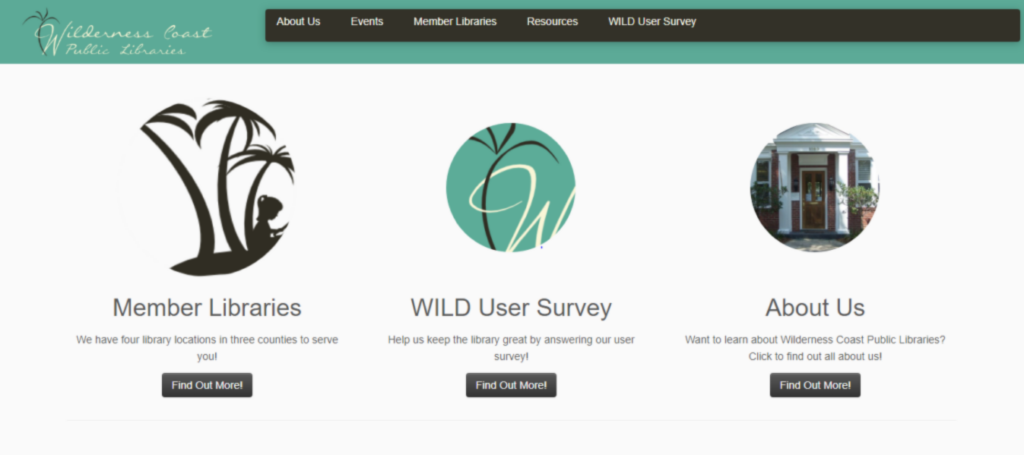
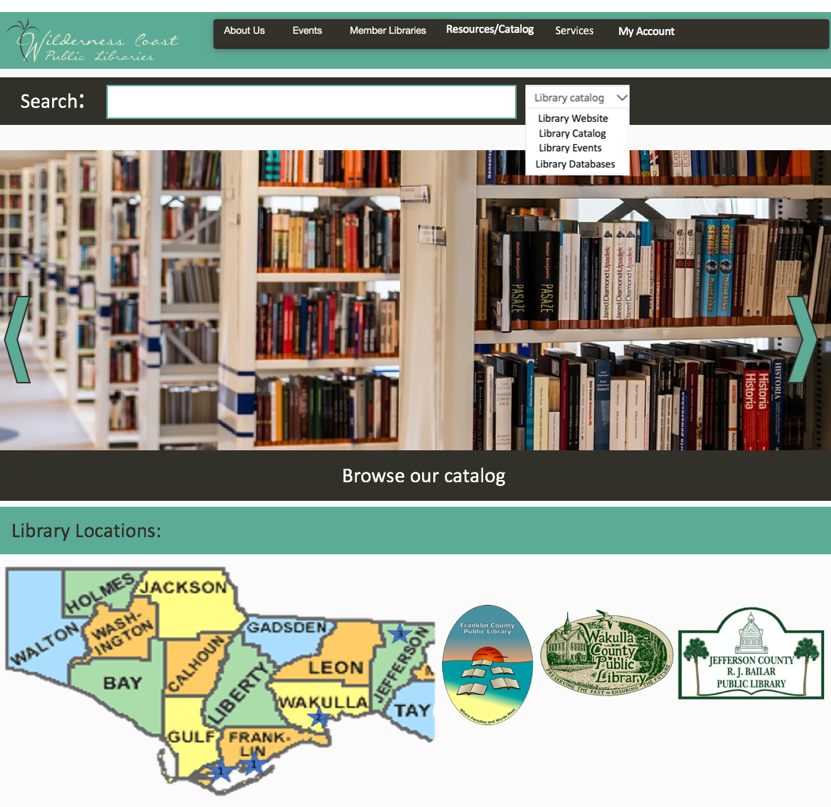
In our first iteration we added a search bar on the main page as well as a drop down box that users could use to specify what part of the website they wanted to search. We also added a few more options onto the main menu, including a tab for services and a tab for users to log in. We also wanted to make the four library locations a major part of the home page and easy to find. We thought that was best so that users could find the link for whichever library website they needed.
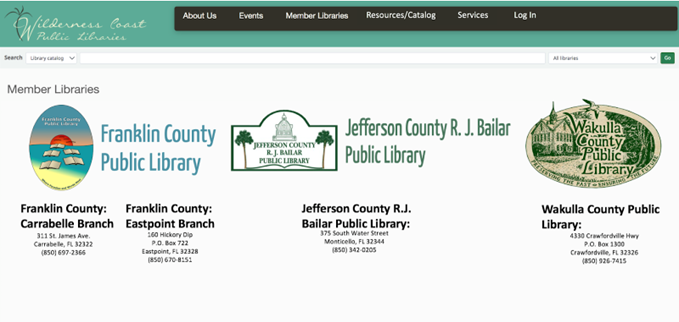
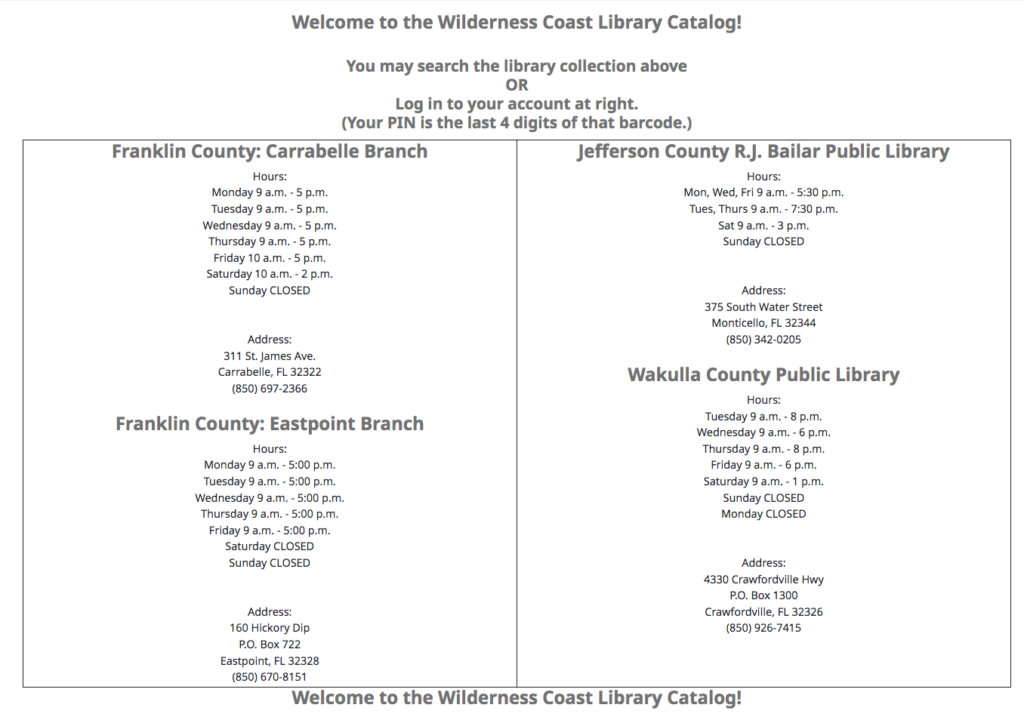
Feedback on our first assignment gave us ideas on how to further edit the homepage of the website. The main feedback we received was to make the search bar more visible and locatable for users. Edits to the main menu were also suggested, like changing the “login” tab to “my account,” making it clearer to the user what that tab was for. There were also suggestions made to clarify the four library branches and the three county libraries. Since the libraries are located far apart, besides the two Franklin County branches, adding the map makes it easy for users to locate and access which library they needed.
Our previous user testing also showed that the events page for the Wilderness Coast Library was not cohesive between all the libraries. Combining the events pages for all the libraries in the system would make the websites more unified and easier for patrons and users to find the events they are looking for. Events could also be highlighted on the scrolling banner we have created and added to the homepage of the site. Clicking on the banner would take them to the events page, giving them options for which library, and what dates the events are held on.



Menu/Search Bar Design
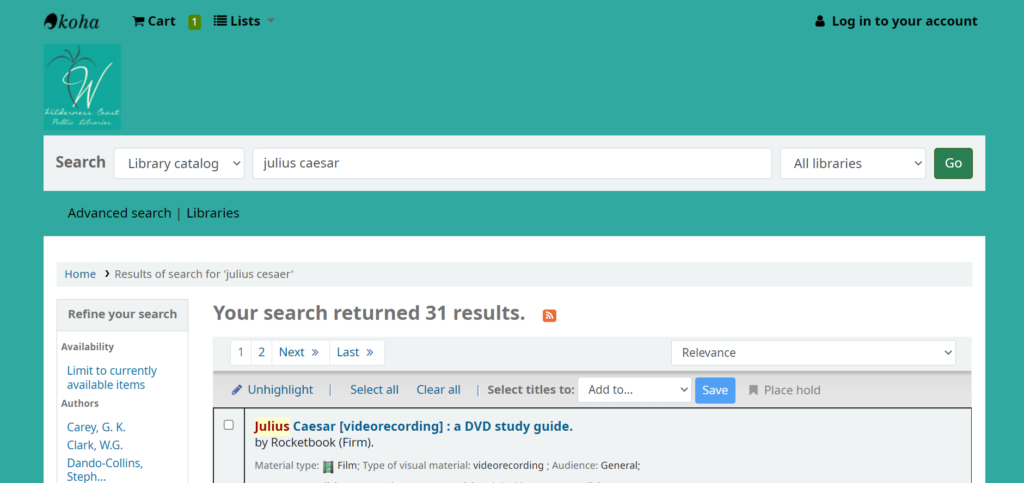
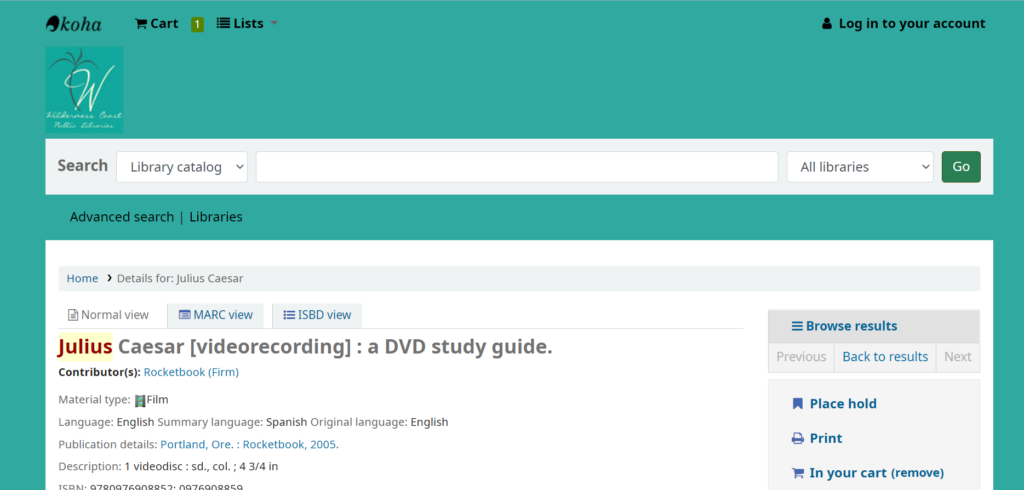
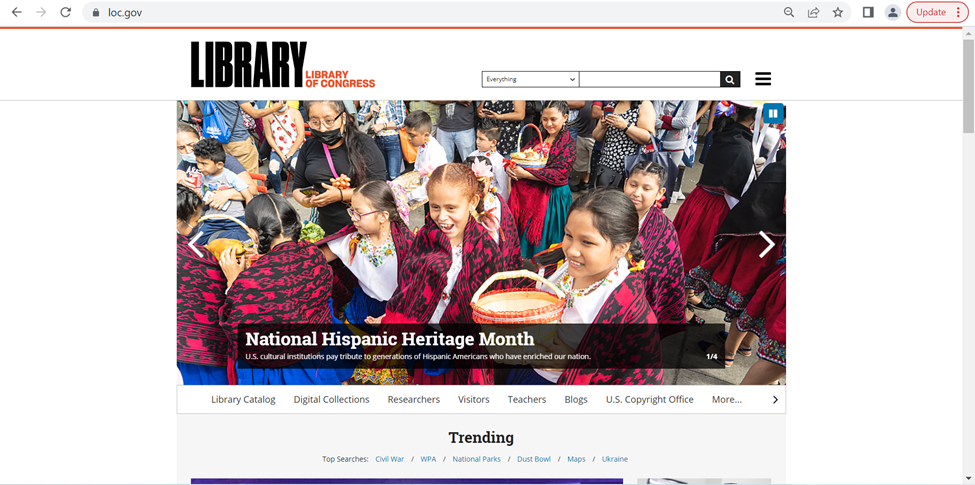
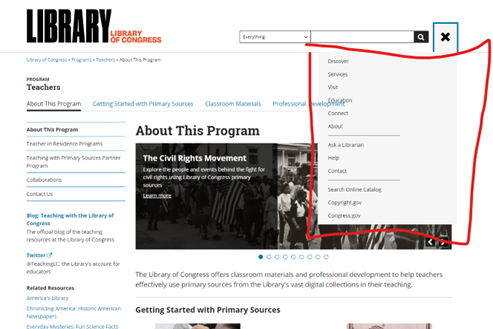
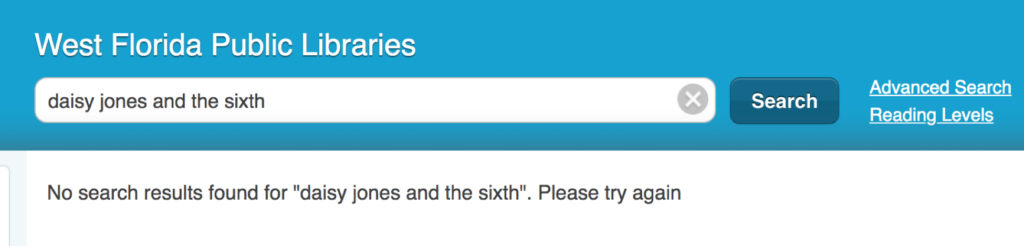
Our redesign for the Library system search bar would be an increase in size since it was very small to begin with. This will make the search bar more accessible to different users. Also, we would filter the search results shown to our users depending on the page the user is on. So if the user were on a particular library’s page, it would show results only of that library. The two exceptions to this would be if A) the user was searching from the main catalog or main page of the system, or B) if the user selected an option on the search bar to search a specific filter such as Library Website, Catalog, Events, or Databases which would bypass the page filter to search the specified location.
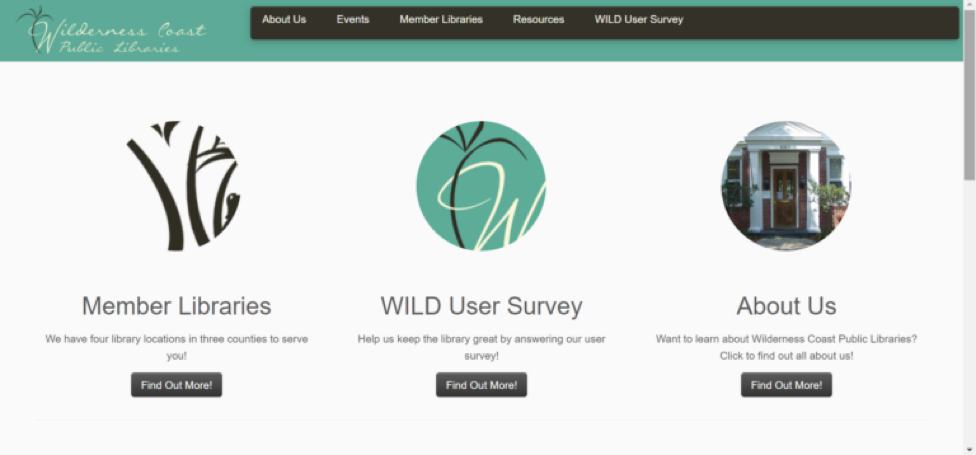
For the Menu Bar, we decided to increase its size as well for the same reasons as the search bar size increase and adjust its options. Now it would include a link to the Events page which will show all events for the system, the same About Us as before, Member Libraries which would be a drop-down menu to navigate to a specific library or to view the map, which will show where the libraries are, a link to the full catalog on the menu bar so that it is accessible from any page, services for each library to find specific tools for the user’s needs, and a link to the user account for logging in and tracking rented books, services, and other library tools and services.
Rotating Information Banner
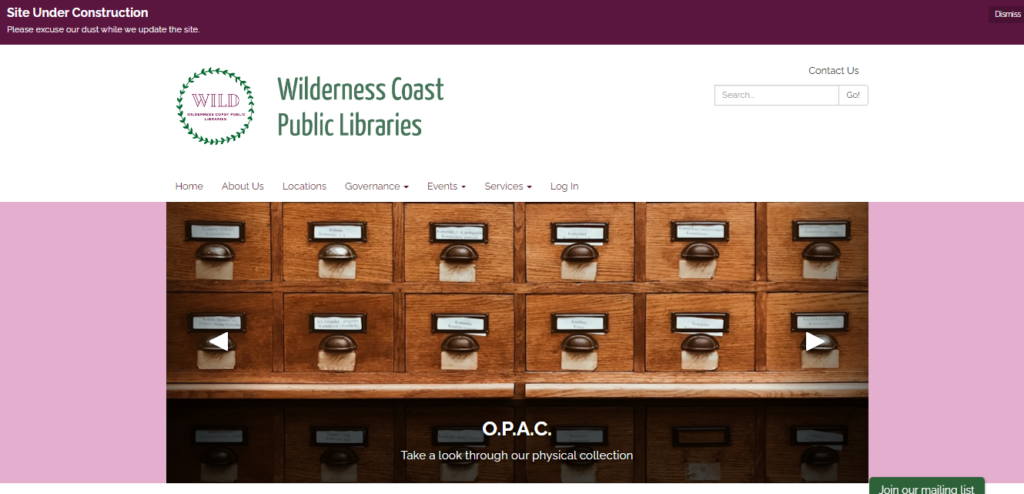
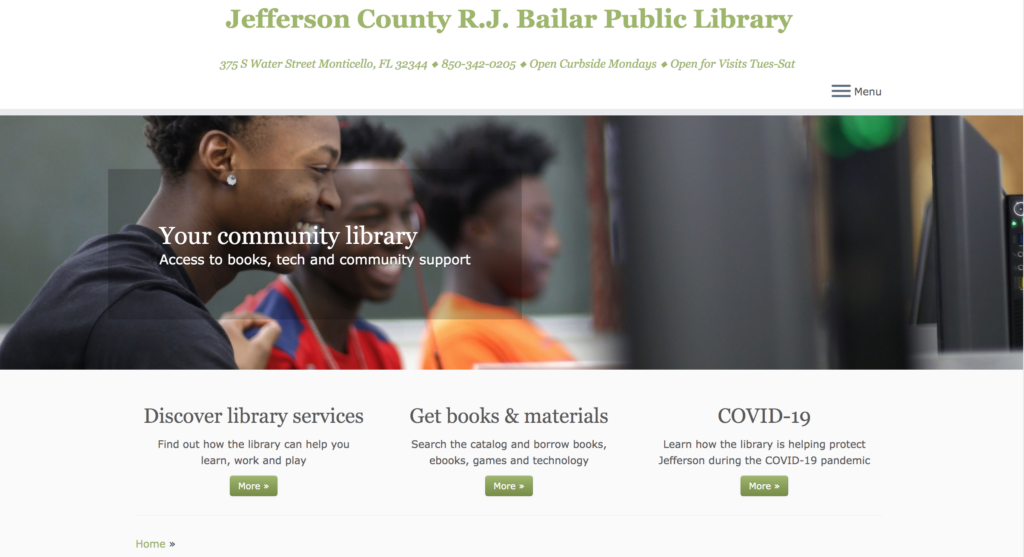
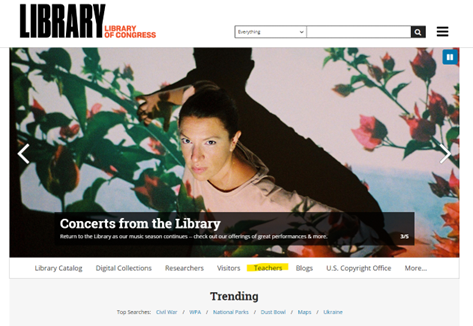
For this new iteration we also thought that adding a rotating banner would be a great way for the library to promote their services as well as make it easy for users to locate information. Since the catalog on the original site was hard to locate we thought that adding that as one of the banners would be beneficial. The library can also use this rotating banner to highlight upcoming events so users visiting the site can see what is going on at the library. Another banner they can add is a services banner highlighting e-services that users can access through the library. A “New Releases” banner would also be a good way to show what new materials the library is offering, ranging from books to audiobooks and ebooks.

Library Locations Map
Since the Wilderness Coast Public Library system has multiple library buildings, people will need to know where each building is located. We decided that the website map should feature the three libraries. If people move their cursor to the library building names, the stars in which the building is located will expand to show the users where the library is. This will give users information they need on where to go. Since the Franklin County Public Library has two buildings, both stars will expand and will give titles of the branches: Carrabelle and Eastpoint.

Events Page
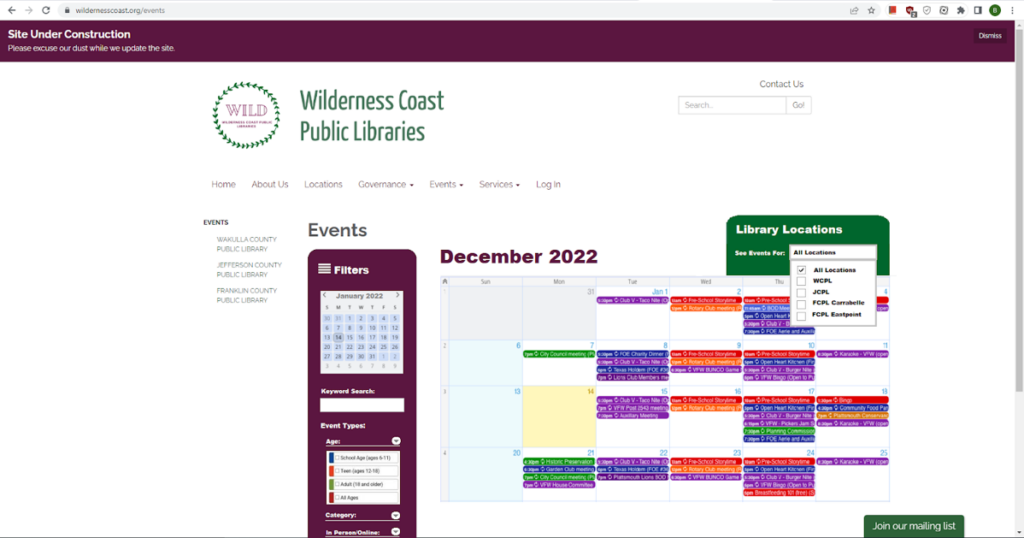
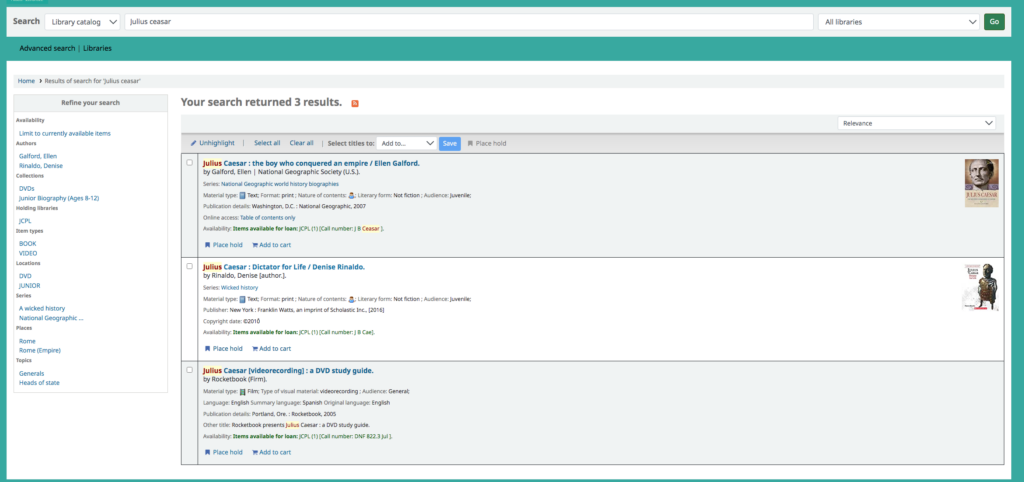
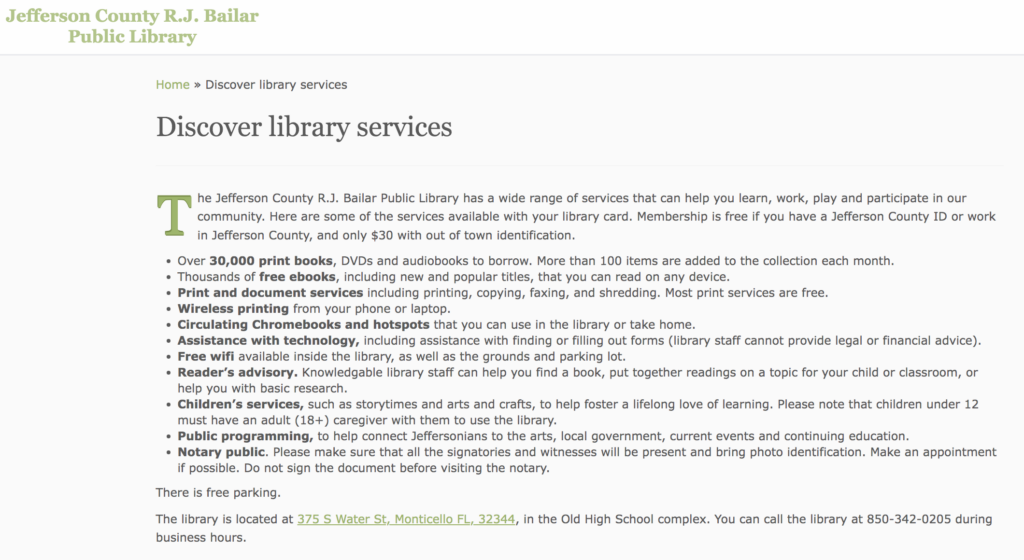
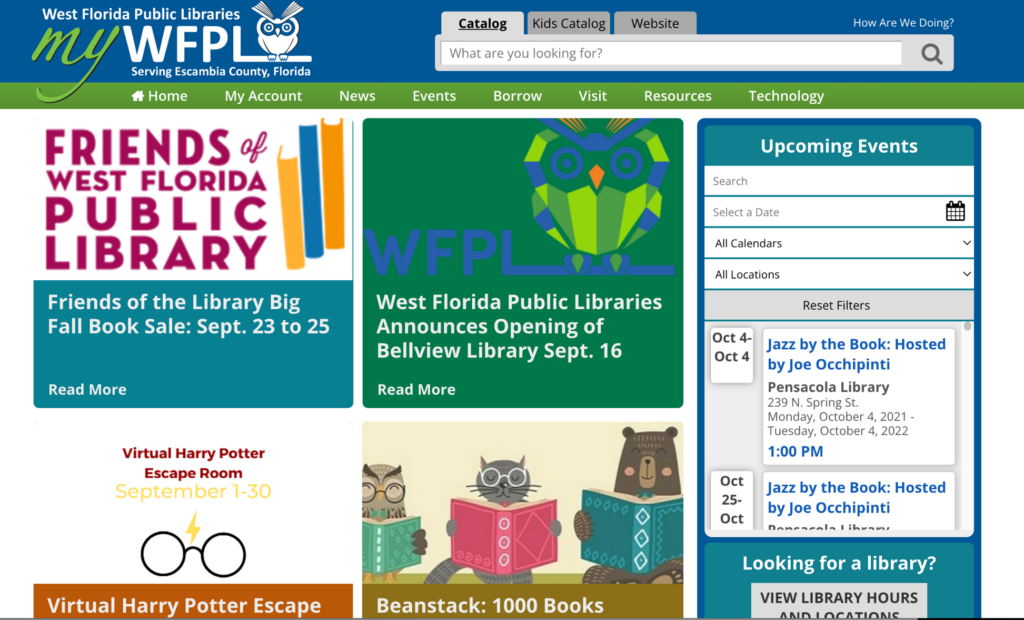
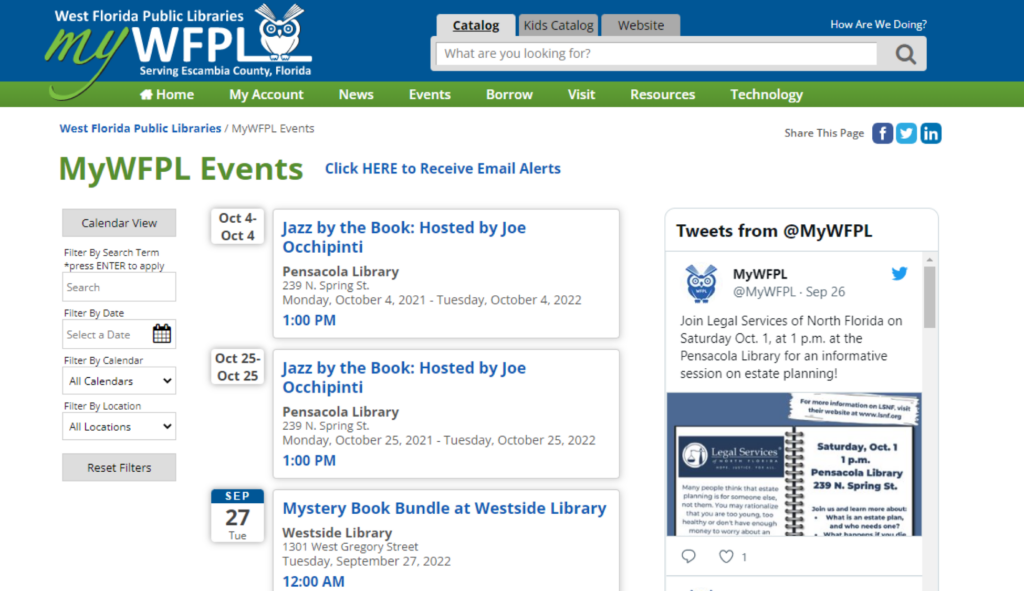
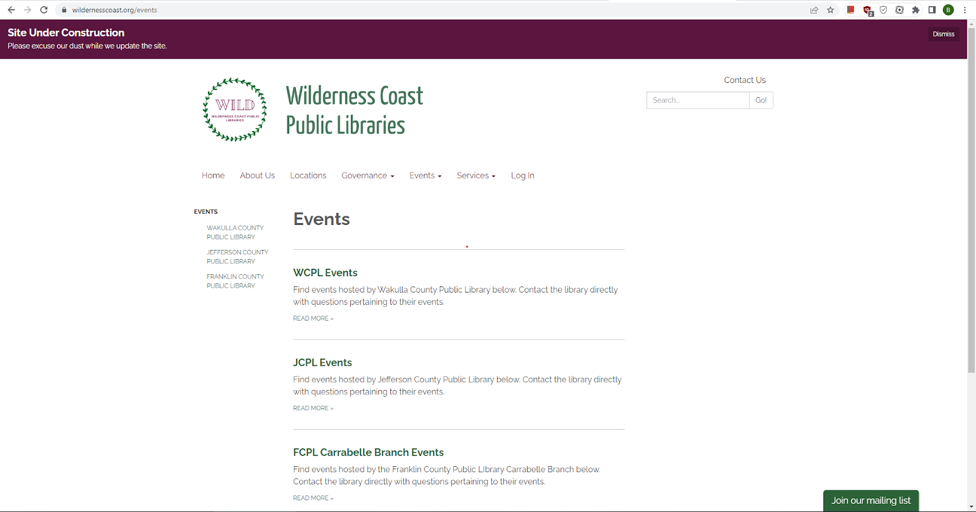
One idea we had for helping the Wilderness Coast Public Libraries website create a more unified identity, while preserving the functionality of the individual branches for users, is to adjust the Events page to include an events Calendar on the main Events page, and then include the individual library calendars on each of the sub-menus. At present, the events landing page looks like the image below, which is clunky because of all of the extra clicks a user has to make in order to actually find a calendar (presuming the library has a calendar linked….JCPL does not currently have anything listed on their events page).

Initially, we discussed simply embedding a widget that links to each library’s social media page on this webpage so that users could quickly see what the most recent news for each location was regarding events. While we like this idea, and think it would be a helpful addition to each of the individual libraries Events pages (accessible via the sub-menus and on the left-hand side of the main events webpage), we ultimately acknowledged that this would not give users the most control and quickest way to access event information, not least of all because some of the locations don’t have very active social media and others have overly-active socials. To avoid this issue, we determined that an interactive calendar would be the best way to update this particular aspect of the website’s design.
After reviewing the WCPL events redirect, which is the only branch of the four that has any kind of calendar system, we took inspiration from the categorization system they already have in place. Our proposed change would not only be to have the landing page include a visible calendar showing all upcoming events at all of the different branches, but we feel that the best user experience would be to have the calendar include a drop-down menu to filter either “All Libraries” or each individual branch. It would also include a Filters section that allows the user to filter for specific calendar dates, keywords in the event titles, or to filter by Event Types categories such as Age (Audience) and whether the event will be In Person or Online, as seen in the mock-up below. This update would be possible using a shared Google Calendar where each library maintained their own branches’ calendar, but all branches would need to use the same color-coding system so that a filter for event type could function.