The Website and User
For this assignment, I decided to use eBay. As most people know, eBay is an online e-commerce business where people can buy items via an auction-based transaction or a buy-it-now transaction. Users can also sell items through the platform as well. I use this website as both a buyer and seller so I am pretty familiar with the layout and the filters. The image below shows a screengrab of the home page for my eBay account.

The user/tester for this assignment is a 23-year-old female. She is a recent graduate and has plenty of experience using technology and social media websites. She has never bought or sold anything from eBay.
The User Test
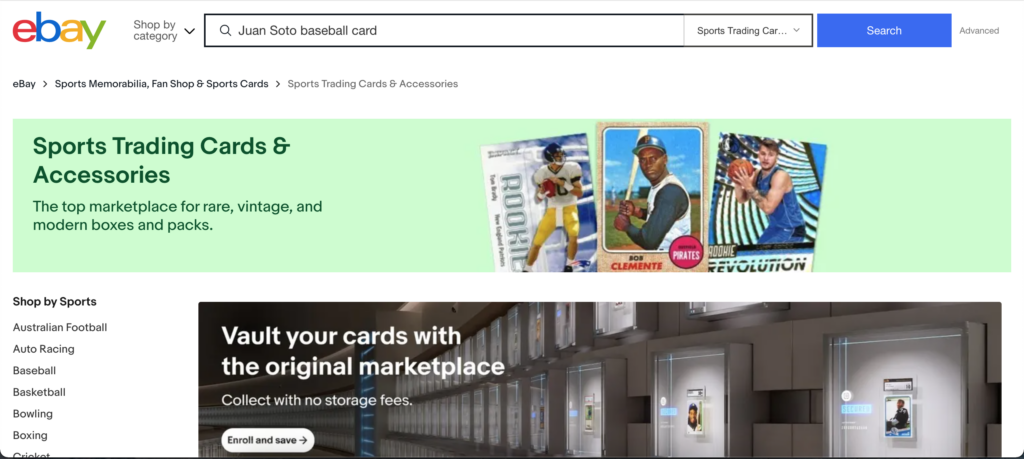
The first task I had my user perform was to search for a Juan Soto baseball card (her favorite player). I had expected her to just type in the search bar “Juan Soto baseball card” but her response surprised me a bit. Instead of using the general search bar located on the home page, she clicked the “Collectibles & Art” tab located under the search bar and then selected the “Sporting Trading Cards” link. When she arrived on the “Sporting Trading Cards” home page that is when she typed in her search (Image 2).

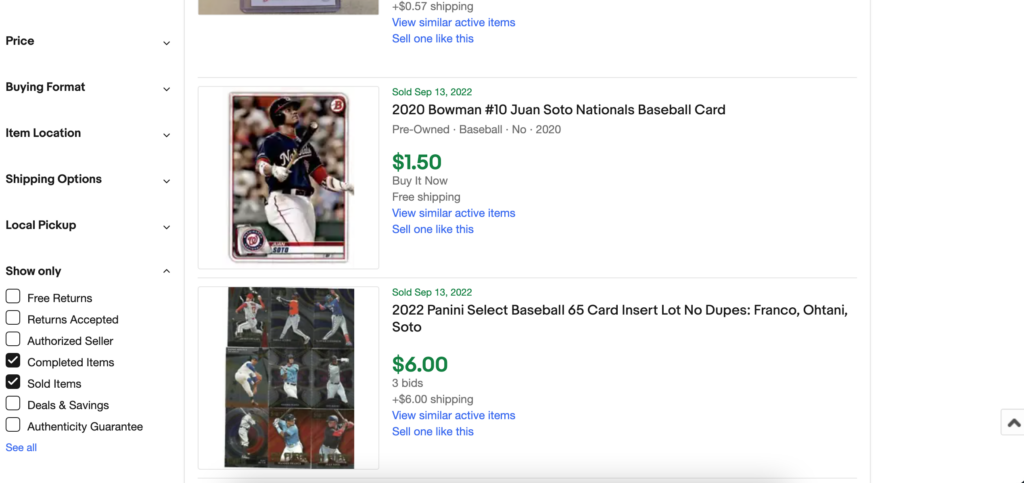
Her results pulled over 20,000 results and some of the results shown did not feature Juan Soto at all. Now that she had pulled up the results from her search the next action I tasked her with was to find out what items had previously been sold based on this search term. This is a more advanced feature that I had expected her to struggle with a bit since she had never used the site before. She explored the webpage and the filters present on the left-hand side of the results page for a while before she found the right filter to click (Image 3). This feature can be useful for a buyer but it is extremely useful for sellers to compare and check their listings. The user was able to complete both tasks but at a slower rate than someone who is familiar with the website and its advanced search filters.

Novice vs. Expert Users
Overall the website is user-friendly in the way that a person can find what they are looking for. One thing I noticed that I hadn’t thought of before was the ability to click into the categories to search for something versus just typing it into the search bar. I think that this is a good feature for someone who is doing exploratory searching/browsing. For instance, someone can click on the “Sports Trading Cards” and see what has been recently listed if they do not have a specific card in mind. I think that is a good design to have on the website. One suggestion I have to make the filters easier to use is to put the “Show only” box near the top of the filters instead of all the way at the bottom. Some of the filters located in this box include “Free Returns” and “Authenticity Guarantee” which can be important to new users but they might not know to look towards the bottom of the filters for that information. The site as a whole is set up to be easy and welcoming to a new users which is why it has been around for so long but little improvements can still be made to make it even better.