Website and User Background
The website that I invited my user to test was TechCrunch.com. The user regularly interacts with news sites and forums but not with TechCrunch specifically. The user is someone I consider technically savvy, regularly interacting with technology and websites. The user and I are both a part of the same age group and have had similar experiences with technology and its evolution.

User Interaction
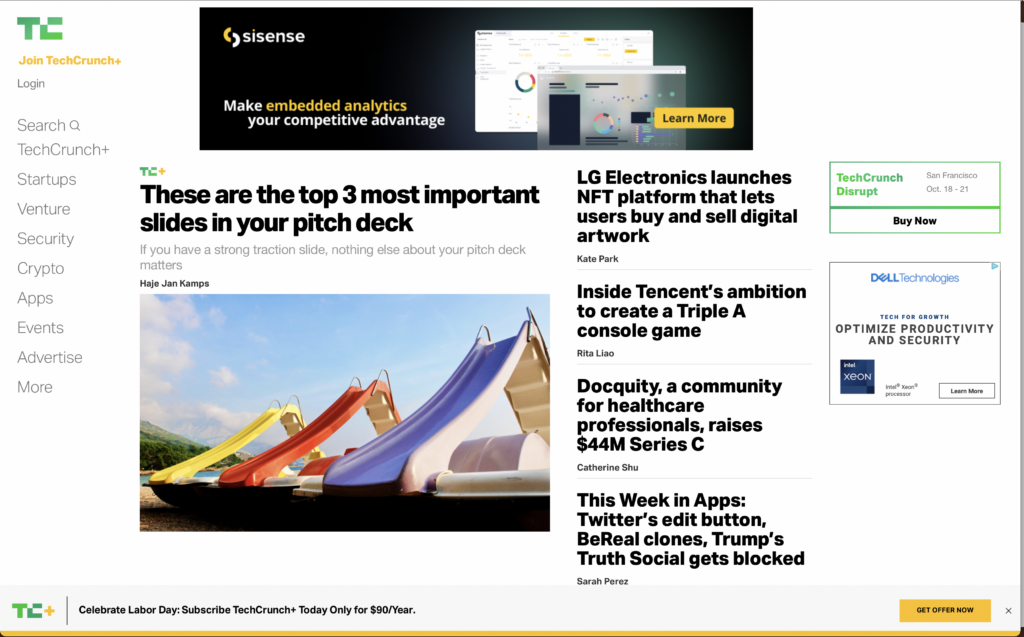
The user was initially confused with the format of TechCrunch. There was no prominent title for the homepage so because my user is not familiar with TechCrunch they immediately asked for the name of the site. They scrolled through the main page of the site and noticed that the pictures were stock photos mostly but still managed to be relevant to the articles. One major thing that the user pointed out was the monotony of the website. Items that were sponsored content and even ads were hard to decipher from regular content. The same was said about the navigation menu; the Search bar and even the More tab seamlessly blends in with the other navigation options. The user scrolled down and noticed an article discussing Instagram recently being fined by the EU for violating children’s data privacy rights. A nice feature of TechCrunch is that as you’re scrolling through the website’s desktop version, there’s a circular meter tracking your progress through the article. Initially, the user clicked the circular meter because it contained an X within a circle and they added that “normally buttons with X’s close items.” That was an interesting point and something that I hadn’t considered before.
Site Suggestions
TechCrunch has one of the more straightforward UIs than a large portion of news sites and forums that exist today. Using what I know about websites I know that that can be both a good and bad thing. In today’s climate, ads are virtually omnipresent. Every app has the ability to track your activity to show ads they think you’d want to see along with decades-old methods or magazine and billboard advertising. A website without too many loud and distracting ads is hard to find. At the same time, the search bar, an extremely helpful tool, is lost in the interface because of the minimalist approach that the website takes. Once you actually use the search bar, the website almost becomes unidentifiable again with only the green TC (TechCrunch logo) in the upper right corner to let you know where you are. I don’t think the user experience level justifies any of these particular challenges. They are simply poor design choices. TechCrunch’s TC logo doesn’t stand out on the web pages, not even on the homepage. If the designers want to use the abbreviated logo throughout the site, I think it’d be best that they introduce the logo a little larger on the home page and include the full name of the website somewhere accompanying the abbreviation, it’d be more recognizable. The website owners can make certain features pop out to the eye without sacrificing their minimalist theme by using their accent color, lime green, to show separation.