Target Website
https://www.jeffdavishospital.org/
The Jeff Davis Hospital (JDH) website serves communities located within Hazlehurst, GA. Our primary concern is to observe the website’s usability through representative user testing.

Representative User
The target user responsible for carrying out the subsequent usability tasks for certain sections of the JDH website is a 22-year-old pre-medical student attending Florida State University (FSU). They are familiar with various information systems, particularly regarding healthcare websites considering their academic background. Their objective will be to simulate the role of a family member seeking healthcare services concerning the welfare of their grandparent, namely having a stroke.
Testing Method
Empirical research consisting of forty participants conducted by Alhadreti demonstrated that the Think Aloud (TA) method is highly suitable for usability testing (Alhadreti, 2020). They show that TA requires the involvement of one user, which reduces cost constraints and other project complexities, while effectively yielding major usability problems concerning the website.
However, the TA method is not without certain limitations. Computer science and information researchers Fan et al. argue that TA tests require a heavy time commitment to analyzing users’ voicings (Fan et al, 2020). Interestingly, their research seeks to automate TA sessions through machine learning models. Therefore, while cost-effective, TA tests should be limited to as few participants as possible to benefit from such testing without heavy time commitments. In this representative user test, one individual for evaluating the usability of JDH’s website will suffice.
Representative User Tasks
Assigned user tasks in this representative user test of the JDH website include:
| Representative Task | Description |
| Locate General Information About Strokes | Reviews information to make better decisions for the welfare of those impacted by such health issues. Tests website information scent, relevance, and reliability. |
| Locate Patient Transfer Services | When the patient is transitioning from post-surgery to physical rehabilitation. Such services are imperative to the safety and well-being of the patient, which aids in their recovery. Tests matching real-world vocabulary to the system. |
| Find Information About Elderly Care Coordination | Finding elderly care services offered by the JDH outpatient clinic. Tests website consistency and standards regarding its naming conventions and brevity. |
Usability Analysis of Tasks
Locate General Information About Strokes
Using the TA method, the user accessed JDH’s website using their laptop on a Windows 10 OS. They made multiple remarks about the cleanliness and aesthetics of the homepage. When assigned the first task of locating general stroke-related information, they started with the section “Our Services” in the navigation panel. They reasoned that of the healthcare services that JDH provided, managing strokes should be one. With each link selected, the user would quickly scan the webpages using ‘CTRL+F’ with “Stroke” as the search criteria. However, they could not locate the information. Of those links, they selected “Emergency” after considering that a person experiencing a stroke would most likely look at this section. But the emergency services provided were not granular.
They then reasoned that their vocabulary regarding strokes needed to match a more formal, medical term. But a quick Google search did not yield relevant information about navigating JDH’s website. This search behavior continued over to the “Patients and Visitors” section which yielded similar dead ends that the user provided their reasoning for initially clicking. Of particular interest, the subsection “Education” did not provide the user with any information related to learning about strokes. They mentioned expecting to see such information on this webpage but were disappointed.
After a few more minutes of continuing navigation through trial and error, the user selected the subsection “Health Research Center” to finally locate stroke-related information. They expressed frustration that such information would exist in on this webpage but not in the “Education” section. They also thought the FastHealth graphic was “ugly” and intentionally did not click on the picture for that reason. They added that the graphic did not fit the rest of the web page’s aesthetic presentation.
Selecting the “Stroke” link directed the user to another section of the JDH website called FastHealth. The user mentioned that if they had accessed this website outside of JDH, they would have been highly skeptical of FastHealth because of its antiquated interface. They pointed out that the orientation of the links was arranged in alphabetical order. This frustrated the user because they could not tell which information was most important based on how they navigate webpages in general. They explained that they will typically click on the first link directly under a section on the navigation panel thinking that the first link is the most relevant to that section. FastHealth’s approach to the mere organization of links based on lettering did not sufficiently consider their users’ needs. This threw the user off to good information scent (since it was lacking) because they ended up clicking on all the links to discover that most of them don’t adequately define what a stroke is but explain procedures for managing a stroke. Additionally, the user needed stroke-related links that were relevant and reliable and presented in chronological order rather than alphabetical.
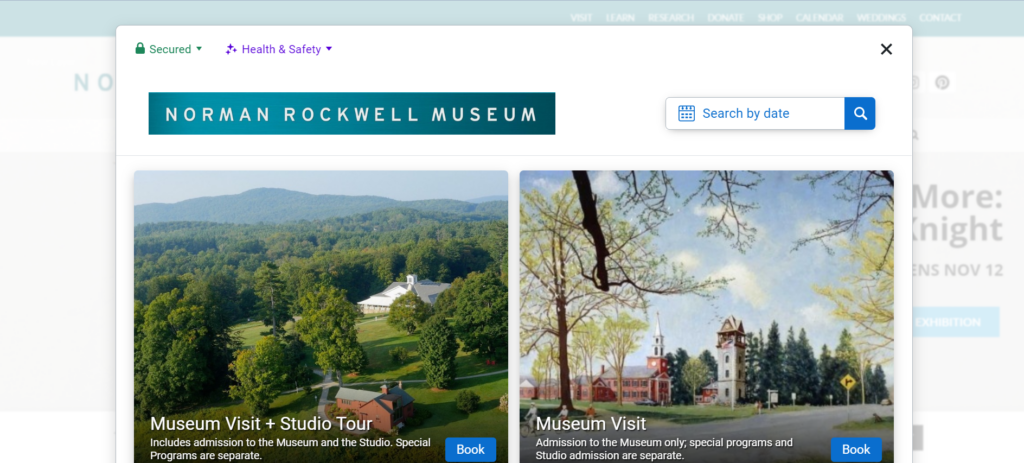
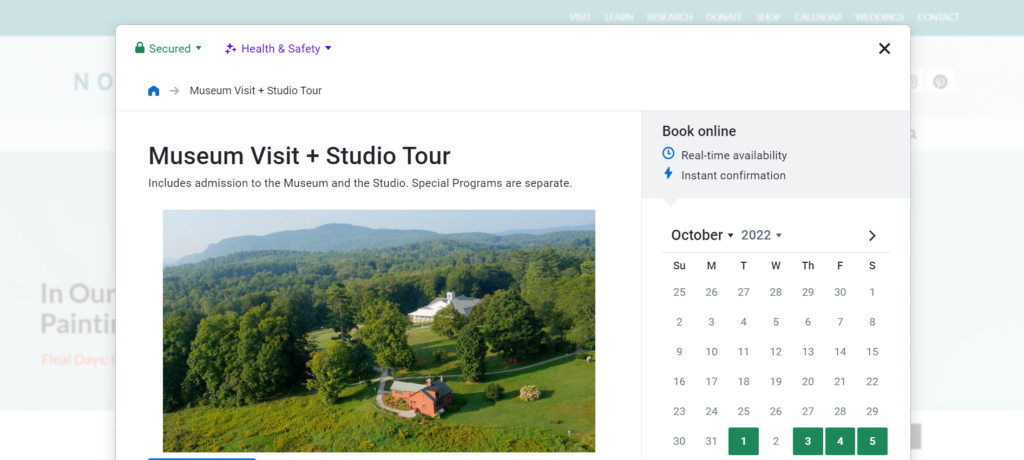
Locate Patient Transfer Services
For the second representative user task, the user’s behavior with navigating the JDH website became more apparent. For this task, they selected the section “Patients and Visitors” stating that such services would most likely reside here. The user continued by selecting the “Patient Portal” subsection expecting to find information related to the task simply because it was the first link immediately under the section header. The webpage did not provide them with relevant information. They then reverted to the main section, scanning the remaining links to no avail.
At some point, the user realized that patient transfer services could also be found under the “Our Services” section and hovered over the subsection links. They mentioned various links that could house such information but directed their attention to the ‘Swing Bed Program”. This wasn’t too surprising considering their background with healthcare websites. However, they couldn’t make sense of the selected webpage. It took them a few minutes in attempting to discover if JDH did offer such services. There were no clear indicators on the webpage that catered to patient transfers. The reason for the user’s confused behavior most likely stems from JDH’s vocabulary not matching real-world situations. The user was looking for transfer services, which the webpage offered, but was inundated with additional services concerning the exhaustiveness of their ‘Swing Bed’ program.
Find Information About Elderly Care Coordination
The final representative task involved the user locating a JDH outpatient clinic related to elderly care. The user began this task with said consistent behaviors in navigating the JDH website links. They selected the “Our Services” section, also stating that the first link, “Behavioral Health Unit” would be the “most relevant”. This reasoning led them across several various links as they kept running into irrelevant information. They voiced their confusion about how difficult it was to find the JDH outpatient clinic related to elderly care.
This confusion was further corroborated by their thinking that the JDH outpatient clinic was the Family Medical Group (FMG). This confusion is understandable considering the FMG offered “quality care for a broad range of illnesses” that included DOT physicals. This was an easy mistake to make since FMG was using ambiguous language in defining their “quality care”. The user voiced this concern by asking questions, “What are wellness visits?” or “Patient education?” However, the user determined that the JDH outpatient clinic for elderly care was not to be found at FMG.
After realizing that FMG wasn’t suitable for accomplishing this task, they simply selected the link below FMG, “Harmony Center”. It took them about a minute to accomplish this task since the vocabulary on this webpage matched the task requirements for receiving elderly care from a JDH outpatient clinic. They voiced several terms that corroborated their reasoning that the Harmony Center was the right webpage for such services. Such terms included, “loved one”, “seniors”, and “declining physical ability”. However, the time it took for the user to accomplish this task was unacceptable due to the JDH’s website’s naming conventions from the “Our Services” section. The Harmony Center doesn’t provide any context as to what that webpage will provide. Additionally, for Family Medical Group to offer DOT physicals is also misleading for services whose clinic name concerns family care. The user’s expressed frustration is noted.
Design Recommendations
Chronologically oriented stroke-related links
Currently, FastHealth alphabetically organizes its educational links for all its healthcare topics. While this satisfies some form of organization it is not considering the audience that would utilize this information. Based on the findings of the TA session, the user was frustrated with not knowing which stroke-related link was most relevant to the scenario described to them. Their understanding of how to research strokes was chronologically oriented to the task requirement. That is, they wanted information about the different stages of a stroke with the respective medical care administered at each stage. By considering the audience, that is, users most likely to navigate this website, chronologically orienting healthcare links will increase website information scent, relevancy, and reliability thereby improving its usability.
Re-design the FastHealth user interface
The user noted their dislike of FastHealth’s antiquated interface. While it didn’t prevent them from navigating the website, it did invoke feelings of distrust for satisfying their information needs. The user reasoned that if it weren’t for accessing FastHealth from the JDH website, they would not have taken it seriously. Based on these findings, re-designing the FastHealth user interface to match the JDH website interface will promote a better experience for users and enhance its usability.
Match real-world vocabulary to the system
The user experienced frustration when seeking patient transfer services because of the terminologies utilized by JDH’s website. Namely, the “Swing Bed Program” webpage. While that term might have made sense to some, it was clear that the term was not universally understood. Thus, when matching real-world vocabulary to JDH’s “Swing Bed Program” webpage, its audience must be considered. The TA session proved this reality when the user struggled with understanding what “Swing Bed” meant even with their pre-medical background. Therefore, one solution is to consider what their audience would most likely understand and search for. That is, instead of “swing bed”, use plain vocabulary like, “patient transfer services”. This solution demonstrates empathy for its users that speaks their natural language since these words are familiar to them (Nielsen, 2020).
Re-design contextual navigation system using card-sorting
For all tasks, the user found it difficult to track down task requirements through JDH’s website navigation system. This hurt the website’s usability since the user could not reconcile their understanding of patient transfer services or seeking outpatient elderly care with system terminology like “Swing Bed” or “Harmony House”. The user voiced several times about clicking on links that seemed “right” but were not at all relevant to their representative tasks. One solution is to conduct a card-sorting exercise where users organize topics into categories that make sense to them, which can help improve the JDH website contextual navigation system’s logical ordering to better reflect website usability.
Citations
Alhadreti, O. (2020). Comparing Two Methods Of Usability Testing In Saudi Arabia: Concurrent Think-Aloud Vs. Co-Discovery. International Journal Of Human-Computer Interaction, Ahead-Of-Print(Ahead-Of-Print), 1–13. Https://Doi.Org/10.1080/10447318.2020.1809152
Fan, Li, Y., & Truong, K. (2020). Automatic Detection Of Usability Problem Encounters In Think-Aloud Sessions. ACM Transactions On Interactive Intelligent Systems, 10(2), 1–24. Https://Doi.Org/10.1145/3385732
Nielsen, J. (2020, November 15). 10 usability heuristics for user interface design. Nielsen Norman Group. https://www.nngroup.com/articles/ten-usability-heuristics/
WORD COUNT: 1905