Website Being Evaluated
https://www.floridahealth.gov/

Site Background
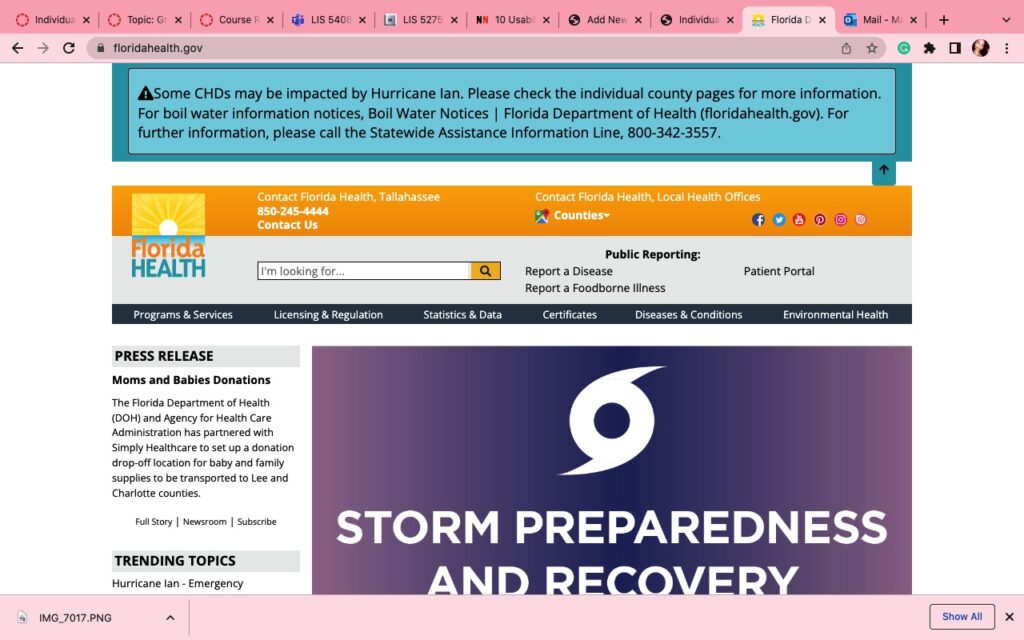
The site that I chose to complete my heuristic analysis assignment on is the health site used and operated by the state of Florida for up-to-date health information, floridahealth.gov. This site provides health information to Floridians that reside within the state and out of state so that they may obtain health information, statistics, and updates of the state of Florida to make informed health decisions.
Heuristic Analysis Simulation situation
The simulation chosen for the floridahealth.gov was one of a user seeking the most up to date information on the COVID-19 to make an informed decision on whether to get the COVID-19 vaccine for protection against the virus. This simulation was based off a user that mostly seeks after information using social media mostly without verifying the information received from social media during every encounter of the posts that comes across to the user. This simulation was used in a manner of the user not being very advanced in information seeking, usability analysis, or information seeking practices; we can identify the user in this simulation as a beginner as they navigate the Florida Health site.
Heuristic Analysis 10 step checklist
| Heuristic Analysis Steps |Not Met Achieved| Comments | |||
| #1. Visibility of system status: The design should always keep users informed about what is going on, through appropriate feedback within a reasonable amount of time. | X | The site does not give users much information what they are doing, there is a search both atop the site that indicates “I’m looking for” which can be frustrating to use since the text indicator of “I” does not show in the search box as the search box only shows the texts that are typed once typing begins but there is no indication to show that text input can be started. | |
| #2. Match between system and the real world: The design should speak the users’ language. Use words, phrases, and concepts familiar to the user, rather than internal jargon. Follow real-world conventions, making information appear in a natural and logical order. | X | The site uses the user’s language clearly but the updates are not in real time as shown on the yielded search results, the last updated article “The State of Florida Issues COVID-19 Updates” after being clicked shows as August 7, 2020 which is over two years ago. | |
| #3. User control and freedom: Users often perform actions by mistake. They need a clearly marked “emergency exit” to leave the unwanted action without having to go through an extended process. | X | The user control is limited to return to the previous page the back arrow in inactive so to allow going back the user must select the previous tab they were on shown to the left of the new tab that was opened. It is a very limited system. | |
| #4. Consistency and standards: Users should not have to wonder whether different words, situations, or actions mean the same thing. Follow platform and industry conventions. | X | The articles presented upon search submission are not well organized at all. | |
| #5. Error prevention: Good error messages are important, but the best designs carefully prevent problems from occurring in the first place. Either eliminate error-prone conditions, or check for them and present users with a confirmation option before they commit to the action. | X | The opening of the new tab causing the back arrow to be disabled allows limit of error and error prevention because multiple tabs can be opened and navigated through which is helpful for information comparison by an expert of information seeking but not an information seeking beginner. | |
| #6. Recognition rather than call: Minimize the user’s memory load by making elements, actions, and options visible. The user should not have to remember information from one part of the interface to another. Information required to use the design (e.g. field labels or menu items) should be visible or easily retrievable when needed. | X | The opening of the new tab causing the back arrow to be disabled allows limit of error and error prevention, and recognition rather than recall because multiple tabs can be opened and navigated through which is helpful for information comparison by an expert of information seeking but not an information seeking beginner. | |
| #7. Flexibility and efficiency of use: Shortcuts — hidden from novice users — may speed up the interaction for the expert user such that the design can cater to both inexperienced and experienced users. Allow users to tailor frequent actions. | X | The site is friendly for beginners with the search bar being easily found on the first page and topic widgets sectioning information can also be clearly seen. The sectioning of information is not easily found however by a beginner. | |
| #8. Aesthetic and minimalist design: Interfaces should not contain information that is irrelevant or rarely needed. Every extra unit of information in an interface competes with the relevant units of information and diminishes their relative visibility. | X | The design of the site is very simple and does meet the design metrics for older adults through navigation being easily accessible by means of all of the information being on one page that only requires scrolling down to see. | |
| #9. Help users recognize, diagnose, and recover from errors: Error messages should be expressed in plain language (no error codes), precisely indicate the problem, and constructively suggest a solution. | X | This step is met because there is not an easily made method to invoke error during a search on this site. | |
| #10. Help and documentation: It’s best if the system doesn’t need any additional explanation. However, it may be necessary to provide documentation to help users understand how to complete their tasks. | X | The site does not provide documentation to help users complete their tasks it simply provides a question and answer from multiple article method. | |
Design Recommendations
The site has many features that could be improved however two recommendation that I could immediately consider for user experience are that the search results be yielded in a more organized manner to filter the topics prior to receiving the search results. The second recommendation is that the information yielded in the search results be filtered by most recent to later in date while providing a brief synopsis of what the article includes instead of just showing the article title.