The Website

The website that I want to perform a heuristic evaluation on is Zomato. The platform of this website is for searching and discovering restaurants; reading and writing reviews; ordering food delivery; booking a table; and making payments while dining-out at restaurants (I think the last three services are for an app feature – the site was not specific about it).
Method
The evaluation method was browsing the website while keeping tabs on the usability flaws. After getting familiar with Jakob Nielsen’s 10 general principles for interaction design, I went back to where I found the usability flaws and connected each one that I found.
Usability Flaws
Visibility of the System Status
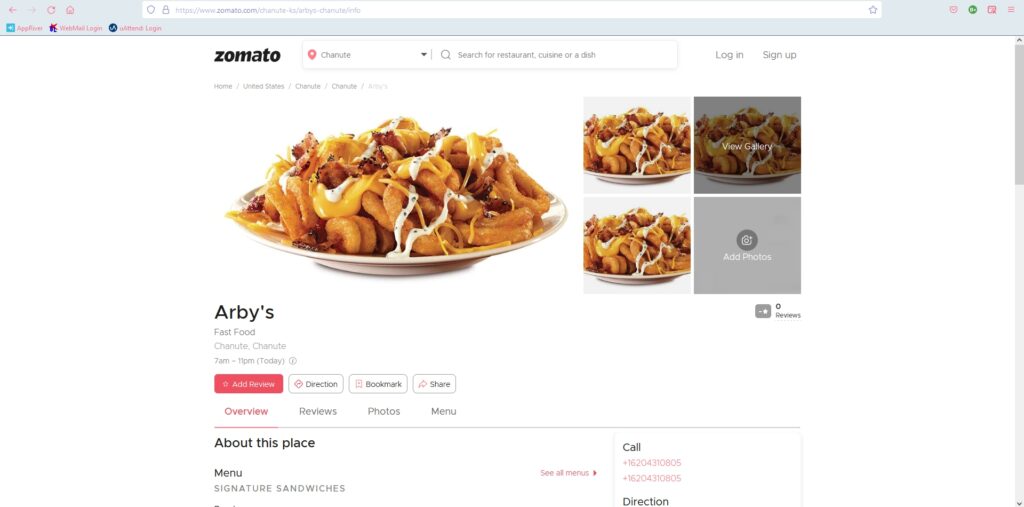
The flaw that I found with this heuristic is the search bar. The first thing that welcomes you when you get to the site is the search bar. But the problem is, it is already showing the last place that I did a search. It can’t be deleted or cleared, and can’t be removed by clearing the browser’s history. Another problem with it is that when you type your location and hit enter, it just looks like nothing happened. A few tabs at the bottom show up, but not what I am looking for (the list of restaurants). The third is the right-side of the search bar. When I first browsed the site, I thought I could search for any keyword on the search bar. But after careful inspection, you must enter a location and then do a search that pertains to a restaurant, cuisine, or a dish. I call this a flaw because people go to a site and do a search on a search bar, not enter a location, and follow the next direction, which, by the way, there is no direction.
This is a violation of the “visibility of the system status” because the site is supposed to always keep users informed about what is going on, through appropriate feedback within a reasonable time, and clearly this site doesn’t.
Match Between System and Real World
After entering the site, once you scroll down from the search button, you will see “Popular localities in and around Venice, Florida” (remember the previous searched location is automatically inputted). The word “localities” caught my attention because I am not looking for a particular place, but a place to dine.
This violated the usability heuristic “match between system and the real world” because it did not ensure that the user’s understanding of the word match the understanding of the programmers.
User Control and Freedom

So, I was finally able to search for restaurants. When I click on a specific one, it takes me to the restaurant’s profile. But there is no way of going back to the previous page, which is the results. To go back, I must press the back arrow button, or at the top of the image of the loaded curly fries, there is a directory type of addressing. You can click on any part of the directory and hope that you will land back where you want to go back. The problem with that is that not a lot of users can understand that.
The “no return button” is a violation of the usability heuristic “user control and freedom” because there is no clear way of exiting the current interaction.
Flexibility and Efficiency of Use

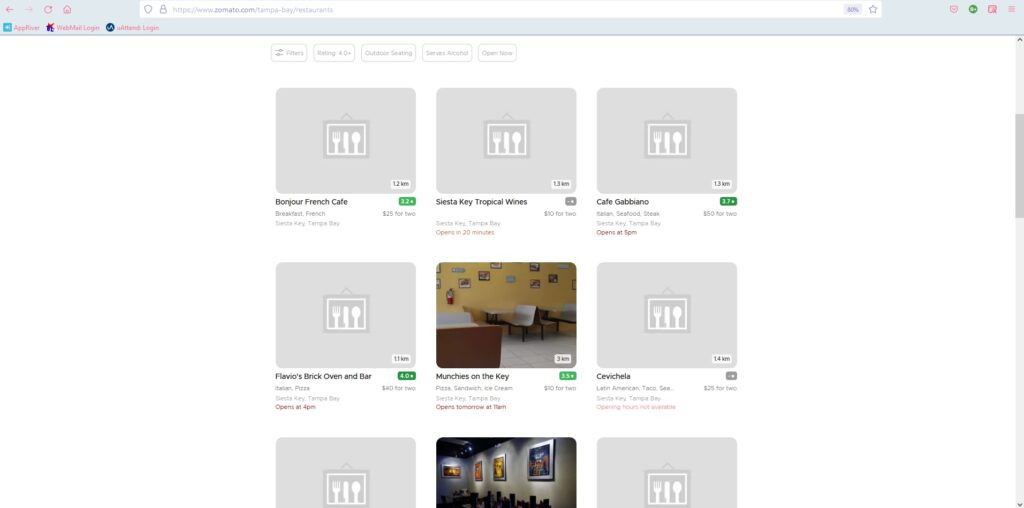
I noticed that in the search results there is no way to pick different restaurants and compare them, nor is there any way to personalize the view. The design is stuck on three columns and endless scrolling (if there are a lot of results – like searching a rural area). So, if you want to get to the bottom of the page, you scroll to what you think is the bottom of the page, but when you hit the bottom, it will load more results. When I searched for restaurants in Cebu City, Philippines, it kept doing that for at least five times. The design is not very convenient and it is annoying to get to the bottom of the page.
These violated the heuristic “flexibility and efficiency of use” because they don’t provide a way to personalize the functionality and they don’t allow customization on how the user wants the product to work.
Help and Documentation
There isn’t a help button, or I can’t find it.
This violated the last usability heuristic because a site needs to have documentation in context right at the moment the user requires it.
Recommendations
Visibility of the System Status
Since the site is already known for restaurant reviews, I recommend that the search bar be set to search full sentences, like “the best place to eat in Sarasota”. People already visit the site because they are looking for a good place to eat, so by doing so, they should get a list of restaurants. Or they can at least have a talking bubble to direct you to the process of getting search results (instructions).
Match Between System and Real World
I recommend changing the label to “restaurants and bars in the neighboring area”. This way, people will know that the section is still relevant to their search.
User Control and Freedom
For this usability flaw, I recommend a clear exit path. It must be correctly labelled and easy to find.
Flexibility and Efficiency of Use
For these flaws, I recommend adding an option/button for the users to change the view of the results, and adding a list view will solve the never-ending scrolling.
Help and Documentation
Add a “help button” to help users when they require it.