For my travel site I chose to review the app “Hopper,” due to its wide popularity and claims to provide the best possible deals. Hopper is a travel application designed simply to find users the best deals on flights and hotels. I recently came back from a trip to Aruba and booked my stay via AMEX travel for the hotel (Expedia) and directly through Delta.com for the flight. For this heuristic scenario, I have decided to book the same exact trip from beginning to end through Hopper and compare experiences and review hopper.com utilizing Jakob Nielsen’s 10 guiding principles.

First things first, I can’t use my laptop or desktop to book my trip?! Forcing a traveler to use their cell phone to book the entirety of their trip violates rules #4: Consistency and Standards and #7: flexibility and efficiency of use. The rule of consistency and standards states that an application should follow industry best practices, which in this situation would be to offer both mobile app booking as well as the ability to book on a website. Older users are much less likely to book a trip on their mobile devices than they are their desktop computers. The mobile application shrinks everything, which creates sensory overload for an app that depends on advertisements and a mass amount of options. The rule of flexibility and efficiency of use states that a user can personalize and customize their application. The fact that a user can only use their mobile application violates the principle of flexibility. Additionally, at no point was I able to customize or personalize my experience. In fact, I was only asked to create my account at the end of the experience right at the payment method step.

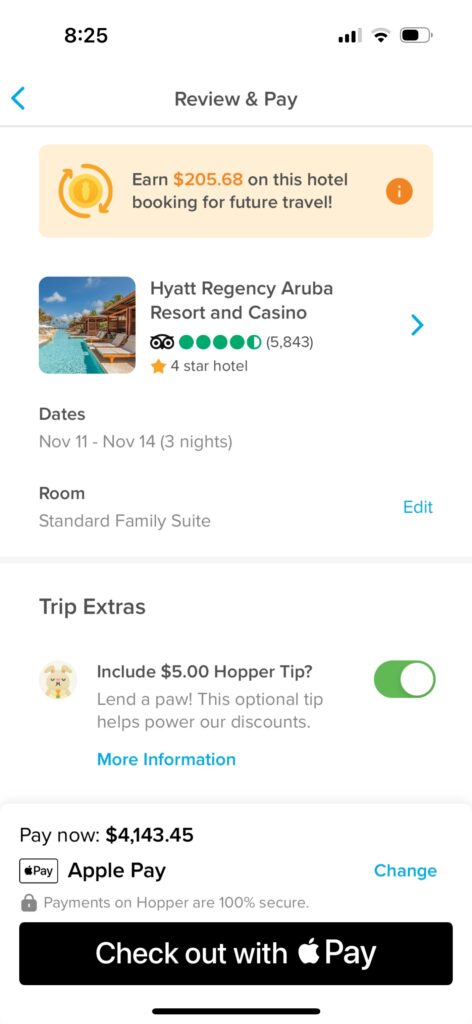
Moving on to booking my flight along with my hotel for the duration of my trip. This process was overwhelming. Again, an abundance of information all on a small screen was overwhelming and made for a stressful booking experience. I didn’t feel as though I was getting the best deal and didn’t find a way to combine booking my hotel and flight in the same process as I am accustomed to while using Expedia or similar sites. At the end of my booking experience I took to the airline and hotel websites directly and found cheaper rates! For a first time user this wasn’t a reassuring experience. Frankly, this is the point where I would delete the mobile app if this wasn’t for a graded assignment. These errors clearly violate the principles of aesthetic and minimalist design. More is less and in this case the UX designers need to reevaluate their mobile application layout. The designers need to be sure to make strong recommendations for the best possible flight/ hotel combination as well as the ability to book the both during the same process.

The final step that never happened were the recommendations. I was under the impression the Hopper app was the best at telling a user they weren’t booking the best deal, at the best price, at the best time. I was looking forward to the, “hey guy! don’t book this now! you can do better!” moment. This step violated the final principle, which is help. I was going to book a trip for way more than I should’ve and the app never helped me stop or even slow down. The app needs to have an automated help feature to assist the user with booking the best deal.

The Hopper concept is great and definitely one that had me thinking about using their product in the future. In order to more closely follow Nielsen’s heuristics principles, the developers can make a few significant changes. First, the developers need to bring the booking to desktop applications. By doing so, they’ll spread out their crowded interface and make the booking process easier for users accustomed to only booking trips using their preferred search engine. Second, if they’re stuck on solely using a mobile application they’ll need to reduce the amount of content each page has to display. Make it so a user can add to options as opposed to having them all laid out right from the beginning. I want to be able to do everything I can on this application as I can using a specific hotel or airline vendor. Points is life for frequent travelers and in order to stay relevant, Hopper should align their organization with other travel companies in order to provide the additional option of rewards points. Lastly, the application needs to constantly tell a user when they’re choosing the best deal at the best value. People use the Hopper app for helpful recommendations, they need to make sure a user is well-informed when making a poor decision, which is the helpful feature to ensure a user is making the best use of the product.