Sonya Jackson
Description of site:
Dedicated to the art of Norman Rockwell. It’s home to the world’s largest collection of original Rockwell art.
Characteristics of the user:
My user is a 53-year-old radiology nurse. She performs CT scans and evaluates them for doctors to sign off on. Even though she uses this technology every day and trains new technicians she is not comfortable with the technology we use every day. For example, she can check email, text, take photos, make phone calls, browse eCommerce sites and explore social media sites on a cell phone. However, she cannot attach a photo to a text, or an email. She also has never posted on her social media sites and has never made an internet purchase. She does not trust entering her credit card information on any eCommerce site for purchases. She has never paid a bill via the internet.
User test method
I decided to use the concurrent think-aloud method. CTA is one of the most widely used methods of evaluating the usability of websites. My user is a radiology nurse at Columbia Presbyterian Hospital in New York. I reside in Tallahassee. My user is also my best friend since second grade. The user test method of choice allowed us to catch up on current events (personal events also) and I could analyze her verbalizations while testing. By being familiar with the user I knew she would be unfamiliar and against the task I wanted her to perform.
Assigned task
I requested my user to google search the site, find the directions to the museum, purchase tickets to an exhibit and donate to the museum. Requesting her to make a purchase immediately sparked a debate and friendly argument. I knew this assignment would cause stress and she would need assistance. I assured her she would not have to enter her credit card information. But navigate to the pages.
Analysis of tasks
Amy was able to google the website. We reminisced about seeing the paintings as children at the dentist and doctor’s offices. She was asked then to find directions to the museum. Amy missed this navigation bar at the top of the website.
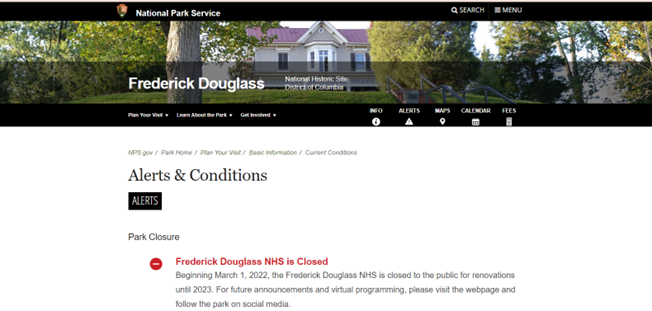
Now, buying tickets to an event really tested our friendship! She relayed to me she would not select “buy” or enter her credit card information. With great hesitancy, she selected “buy tickets”. I wanted Amy to purchase the museum and guided tour in January, but she did not want to do that. She selected the museum visit. This is where we ran into problems. January visits were not available yet. I then suggested checking December dates. I am not sure what Amy did, but she ended up on a Covid-19 information page. My user at this point is flustered and no longer interested. We had to stop for the day and pick up at another time.
Finally, we met again and made it to the checkout page. It was very confusing for her, the site appeared to have gone to a third-party site (Trip Advisor)and that made her suspicious. I also thought it was odd.
Design Recommendations
All the pages on the website look the same. If you accidentally select the incorrect hyperlink, you can easily become disorientated because each page is not clearly labeled. If someone is not comfortable moving around on this website it’s difficult for them to know how they arrived on a particular page, My recommendation is to clearly mark pages and headings,