• The Website
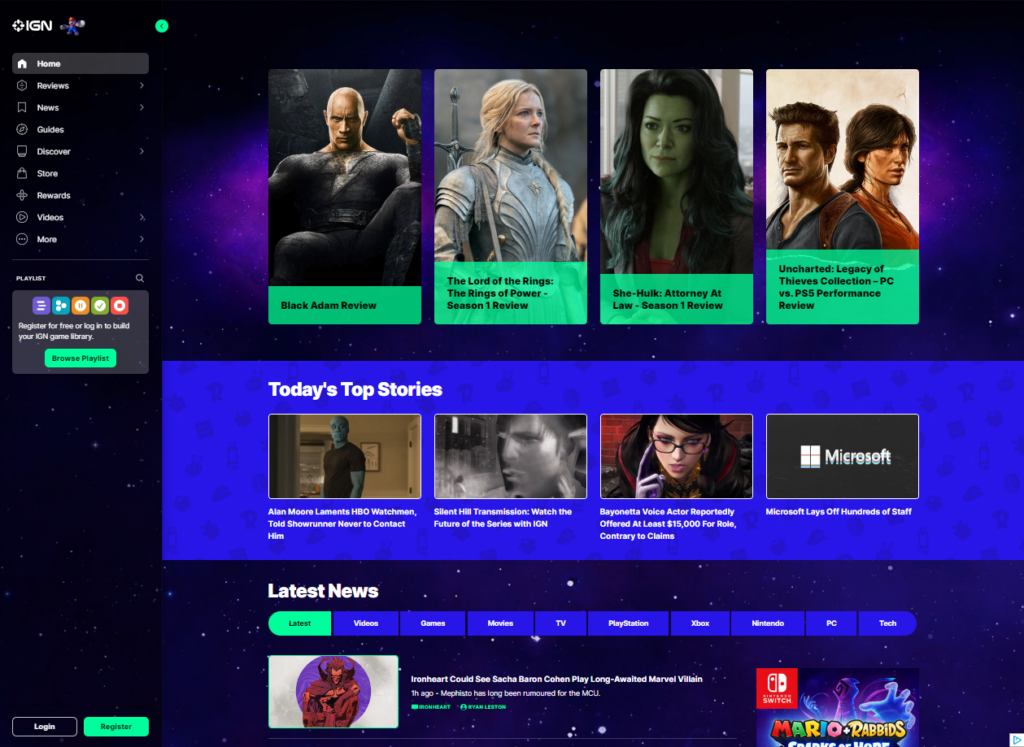
The website for this test is IGN (https://www.ign.com). The site hosts a wide variety of content related to video games and entertainment. The layout of the site is designed around a sidebar style menu setup that can be condensed to the far left of the screen to have more room for main page content.

• The User
The user for this test is a mid-30’s black male that enjoys gaming on his days off. Raised by an Army father, and with a bachelor’s degree, he is very well spoken, well-mannered, and respected by his peers and his customers. He almost exclusively games on a PlayStation 4. He is in the IT field, with over 15 years of experience, so there should be no issues with “normal” website navigation.
• The Testing Method
In the test, the “think aloud” method was used, simply due to it’s cost effectiveness. In a conference room setting, the user was provided a printed list of the three tasks to accomplish and a laptop that was open to the IGN website. The user was read the following script to help set the “motivations” behind the provide tasking:
You are just out of high school and have your first job. You enjoy gaming and are looking to purchase a game with your hard-earned money, but you want to get a good game that you can use to pass the time. The idea of spending $60 on a game that you will complete in a few hours seems like a waste of money. With this in mind, you will visit the IGN website on the laptop and perform the three tasks listed on the provided list.
• The Tasks
Task #1:
Since you are looking for a good game to buy, start by finding the site’s “best games” from 2021.
Task #2:
You are looking for a game that will take some time to play through, so tale a look at Zelda: Breath of the Wild and see how long it would take to complete.
Task # 3:
Look through the 2021 best games list and check out the reviews to pick out a game that you would want to play.
• How the test went
Task #1
The testing was in line with what was found during the original group discussion about the website. The first words out of his mouth were “I’m looking for a search bar.”
Some of the following conversation:
“I see a magnifying glass, so I am clicking that to see if I can use that to search the site.”
This points to the real-world expectation of using the magnifying glass icon for searching.
“When I click on it, it shows games and playlists, and since I’m not trying to find a specific game, I’m checking the only other option which is Playlists. Since it shows stuff other that games, I’ll search for 2021 and see what comes up.”
This leans more to a lack of other options instead of having a choice that makes sense to the user.
“There’s a lot of stuff just called 2021, so I’ll keep scrolling. I see different ‘Favorites of 2021’ and various writers’ best of 2021, but no “IGN best of” list. Nothing shows up for ‘2021 Game of the Year’. I’m going back to the home page now.”
Already some frustration from the user, as the closest thing to a search doesn’t give him anything usable for this task.
“I’m looking under Reviews, Game Reviews…. Why does it have Movies, TV, and other stuff under Game reviews?”
Looking at what he was talking about shows that there are issues with the Reviews section. Selecting Game Reviews in the left navigation pane highlights the words ‘Game Review’ which shows an attempt to keep the user informed of where they are, but in reality, all reviews are on the same page. They filter by type by using the side navigation buttons, or the bar in the middle of the page that shows the same subjects. Oddly enough the Comics reviews option is not shown in the left-hand navigation.
Task #2
“The Playlist let me search for games, so I’ll try that. Zelda shows up on the list and I click there and go to the page and there’s the How Long to Beat on the page.”
Lessons learned from the first task were applied but may have been a more natural flow with a simple search option as well.
Task #3
“Since I couldn’t find a IGN 2021 Games of the year list, I’ll just try to find a game I might like.”
He clicks Discover and finds a IGN Best Picks section and starts there. For the sake of time, he picks Call of Duty: Modern Warfare 2. As he looks through all the reviews, he comments on the lack of pictures by each.
• The Recommendations
The absolute first change that the website needs is a well-defined search function that the user cannot miss. In the testing, an uncomfortable amount of time passed as the test user scrolled and clicked through various menu options, until he finally gave up and clicked on the only thing with a magnifying glass by it. This shows that the symbol of a magnifying glass is universally understood to be associated with some form of search functionality. Having a search bar with the magnifying glass icon by it would create the match between system and real-world expectations.
A second change would be in the best Games list. It should have had a small picture by each review, just for consistency. Some reviews did, but they were in the minority. That may just have been the author’s poor layout, not indicative of the entire site.
Another note is the Login/Register buttons at the bottom left of the page. There should be some addition call to action for these, such as “Click here to subscribe to our weekly email with the latest reviews and special content”. If this is connected to some website metric, it would generate additional interest form site visitors.