The Website
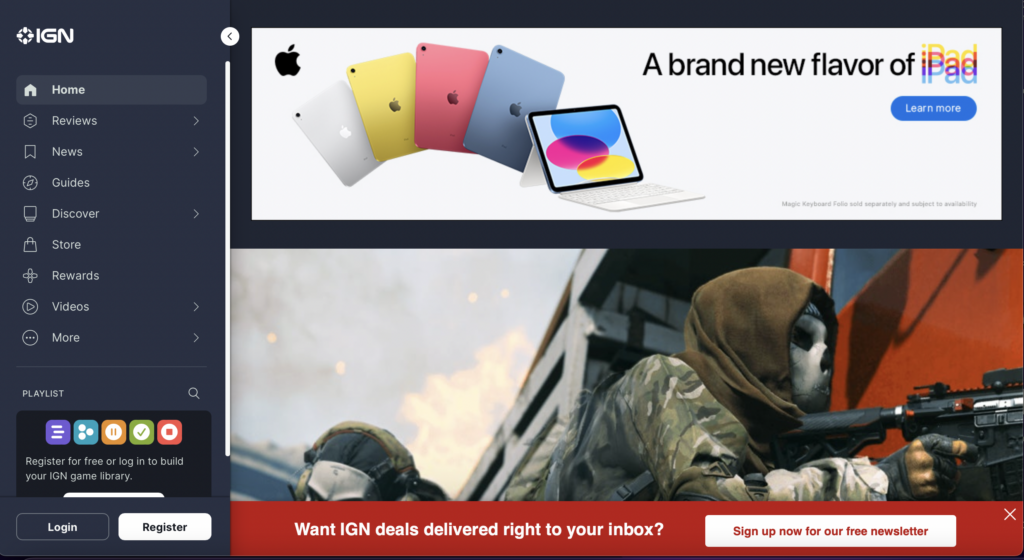
The website that we chose for our usual tasks was IGN.com. as you hang.com is a website where users can go online to find various pieces of information and even ratings on different types of video games and entertainment media.

The website even allows users to create an account so that they can earn rewards. There are guides on how to complete your favorite games and tips and tricks for gameplay. This website is considered one of the more recognizble of its kind and has been around for decades.
User Characteristics and Tasks
The user persona we had developed was for an 18-23 year old gamer that enjoys various genres of games but does not have a “make or break” genre. They are a student, ideally working part-time to afford video games. The user is looking for a new game to play and is familiar with IGN having a rating system for games and hosting their own awards to recognize high-ranking games.
Our user would be assigned with three tasks:
- Accessing the Game of the Year awards for 2021. The user doesn’t actually know which video they are interested in purchasing yet. They know that they are looking to see what’s trending in the gaming community before making a purchase.
- Find a walkthrough for Legend of Zelda: Breath of the Wild. The user wants to be sure that gameplay is actually engaging. They have familiarity with the Legend of Zelda brand but wants to know what to expect.
- View the reviews for the other games that were being considered for Game of the Year. The user isn’t completely insistent on having Legend of Zelda: Breath of the Wild. They are open to seeing what other games have been trending to see if there is something else to pique their interest.
The actual user that I used to carry out these tasks is a 24-year old who doesn’t regularly play video games. This user has described themselves as a “social” gamer, a person who plays when they are in environment where there is a game. They are very familiar with the internet and are familiar with websites that serve this same purpose just not tailored to video games. During this test I asked the user to speak aloud. This user is a very vocal person and I knew that while the speak aloud method may be intimidating for others, it’d be prefect for me to find out what they were thinking.
The Test
The first task I asked the user to complete was to access the Game of the Year awards for 2021. As soon as I assigned the task, the user encountered their first challenge, website navigation. The website had it main content showing as it was in the first screenshot but then the sidebar had collapsed.

The user expressed confusion over the structure of the navigation bar and then decided to resize the page. Luckily, this made the menu bar expand. At this point, the user expressed that they were looking for a search bar. The user scrolled all the way to the bottom of the website and then scroll all the way back to the top and stated that there isn’t a search bar present. While they were scrolling, they indicated they were also looking for an article or a hyperlink that would take them directly to the Game of the Year awards and they couldn’t find one. The user then decided to expand the menu bar one more time to see if they have missed a search bar. They saw a search icon, but when they clicked it, it only allowed them to search through playlists that have been created on the website. At this point the user turned around and looked at me because they thought that I was playing a joke on them. I didn’t do anything except remind the user of the task to accomplish. They decided to expand the menu bar one more time and click on the Reviews tab, which only separated the reviews by what they were reviewing (e.g., video games, television, etc.). After reviewing all the options present in the navigation by the other determined that there wasn’t a way to get to the game of the year awards from the IGN homepage. The user resorted to conducting a search on a search engine. From the users initial search on the homepage they had concluded that they were unable to execute a search on the website so they decided to continue using their knowledge of Google to help them search the IGN website. There they located the Game of the Year article and was then able to find reviews on the other games listed in the article. The article featured videos it appeared to be trailers for each of the Game of the Year contenders but didn’t necessarily take you to any extra reviews for the games. The user had already accomplished two of the three tasks that I had assigned to them, and the only thing left was to find the walkthrough of Legend of Zelda: Breath of the Wild. The user decided to head back to the IGN homepage and give it one more try to help him complete the last task. The user headed to the menu tab, clicked on the reviews tab and selected video game reviews. The user scrolled down a while and without a search bar, they decided to Ctrl+F the webpage and turned up nothing. After a deep sigh, the user then went back to Google and searched for this information just as they had searched for everything else.
Design Recommendations
Throughout the user test, one thing I noticed is that my user was extremely frustrated at the lack of navigational aids to guide them through the website. I know that the Internet largely functions on ads now, but I think that IGN could benefit from reducing the size of their advertisements. When they reduce the size of advertisements, it will allow them to incorporate certain elements into their webpages such as search bars and other hints to let the user know where they are in the website. The overall structure and layout of the homepage also could use work. Similar to how we format our blog posts, IGN could utilize headings to make certain parts of the website stand out and define structure. The website does have well functioning responsive design which is hard to find sometimes with content heavy websites. Because most of my user problems centered around finding information on the website I feel that would be the space that the most changes should take place.