Arts and Crafts Group — Amy Feinstein
Origami Resource Center Website
When I am not busy making friendship bracelets, I also love doing origami. When I’m folding at home, I like to work on advanced models from my print book collection, but sometimes I find myself searching for an easier model that I can teach to a group of people. There are many instructional origami sites; for this assignment I am focusing on Origami Resource Center.
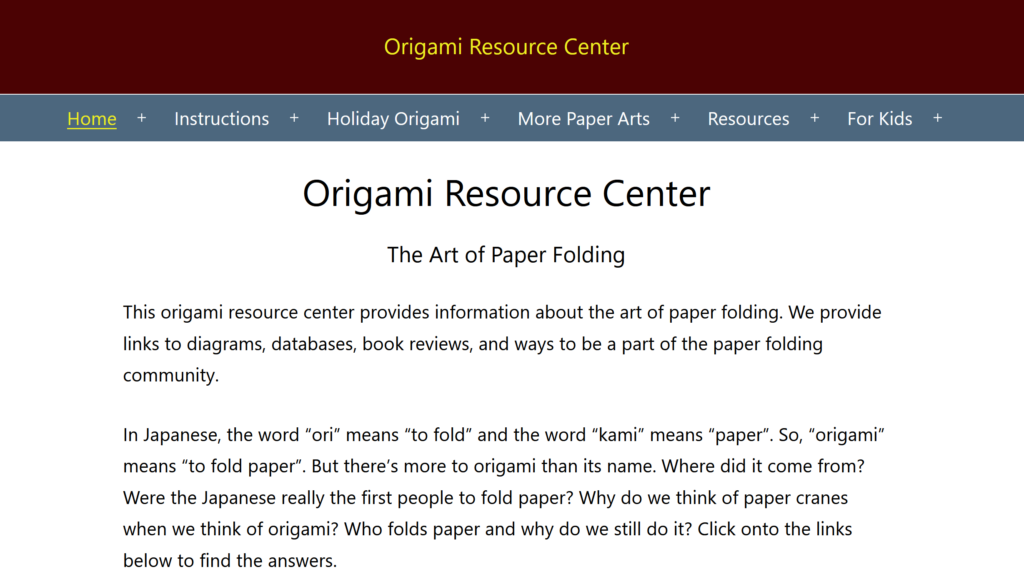
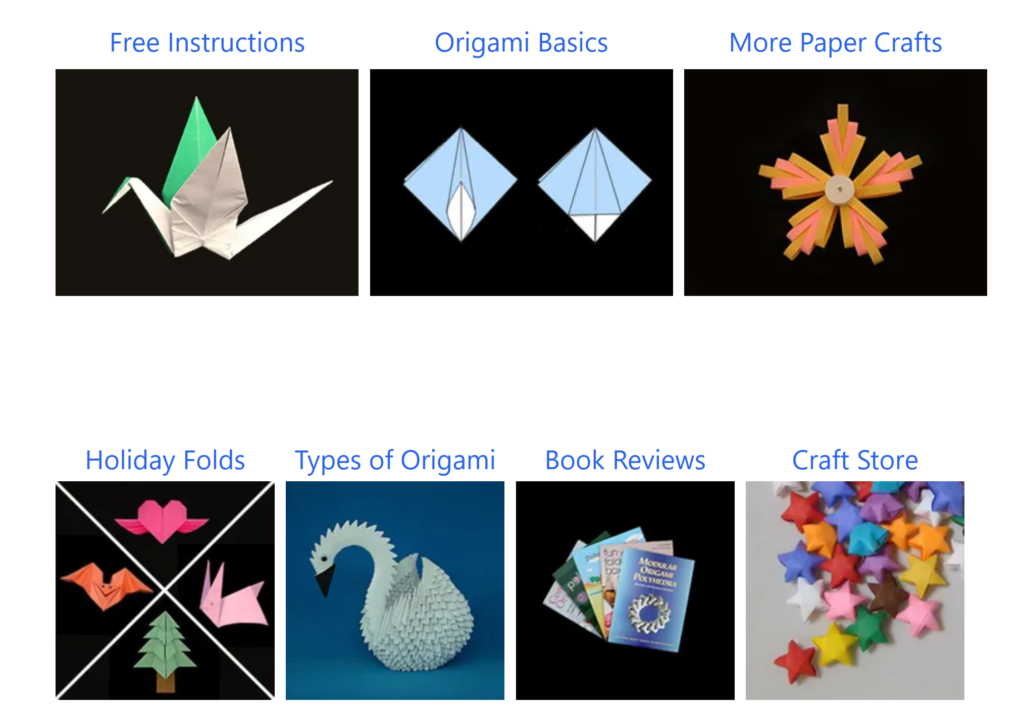
On its home page, Origami Resource Center describes itself as follows: “This origami resource center provides information about the art of paper folding. We provide links to diagrams, databases, book reviews, and ways to be a part of the paper folding community.” The title of the page is in small print at the top, with several categories of drop-down menus underneath: Home, Instructions, Holiday Origami, More Paper Arts, Resources, and For Kids. Scrolling down past the introductory text, there are 15 hyperlinked pictures which partially correspond to the menus at the top, but are not exactly the same.


Evaluation Scenario
For my scenario, I have decided to look for an easy-to-fold bird model on Origami Resource Center. I am not picky about the type of bird, but I would prefer it to be recognizable as a species or family of bird rather than a generic bird-shaped object.
Working Through the Scenario
I start on the home page, where the first thing I notice is that the “Home” menu is underlined and highlighted in yellow, and that all the drop-down menus have plus signs interspersed between them. Mousing over these menus expands them and turns the plus sign into a minus sign. I’m not sure exactly what the point of the yellow highlighting is (I’m guessing it’s to let you know what main section you are currently in) or why the plus sign is so far away from its related word. This violates the Consistency and Standards heuristic, as the drop-down menus look and act unconventionally. It also violates the Aesthetic and Minimalist Design heuristic – although the top of the page doesn’t have a lot of extraneous information, once you scroll down (and you do have to scroll to see anything besides the introductory text), the 15 categories to choose from seem excessive. Some of them could be grouped together under the same categories you have at the top – for example, the Resource menu at the top contains links to both Health Benefits and Educational Benefits pages, but those two pages each have their own link in the 15-category spread, while Resources does not. This violates the site’s own internal consistency as well as the consistency you expect from visiting other websites.
Finding the Models
Once I get past the oddly organized home page, there are several ways to start looking for specific models. I can click on the Instructions menu at the top and then click on Birds, I can mouse over the Instruction menu and click on the Birds drop-down, I can click on the Instructions photo in the middle of the page, or I can scroll all the way down past the 15 boxes and click on the Birds photo in the category links. This last option seems excessive and violates the Aesthetic and Minimalist Design Heuristic – there are just too many pictures on the page, especially when you consider that not until you scroll past even this last set of categories do you get to the search box. Having the search box so far down also violates the Consistency and Standards heuristic, since most sites have the search box in a top corner where it easy to access.
In the interest of testing more of the site navigation, I go to the main Instructions page before I go to the Birds page. Now, the Instructions menu at the top is yellow and underlined, as the Home menu was before, which seems to confirm my hypothesis about using the highlighting as a signpost – except that now the More Paper Arts menu is highlighted in the same way. This causes confusion and violates the Visibility of System Status heuristic – is the More Paper Arts menu connected to the Instructions menu in some way? When I click on it, it jumps me close to the bottom of the page under the headline Origami Fringe, which has links to only six of the seven categories found under the More Paper Arts menu up top.
After getting distracted by the extra yellow highlighting and following that path (a path I probably would not have taken were it not for the lack of Aesthetic and Minimalist Design), I finally make it to Origami Birds. After a brief text introduction, there are ten hyperlinks to different categories of birds (the first one being the extremely non-specific “birds”), each of which will jump you to the categories on the same page. Alternatively, you can scroll all the way down the page to see the categories as will as the list of the individual models.
Narrowing Down My Options
Since I don’t know exactly what kind of bird I want to make, I decide to scroll down and see what catches my eye. There are photos of completed models on either side of the list of birds, but they appear to be a random selection of models within the category. They seem to be a random selection of photos within the category, and they are not hyperlinked to anything, so there is no way to accurately preview a model. (After writing the rest of this blog and going back to take screen shots, I realized that you can mouse over the photo to see what model it is. They are still not hyperlinked, though.) This violates Visibility of System Status, since you do not have a visual cue of where to go next, as well as Match between System and the Real World, since the pictures do not line up with the appropriate models.
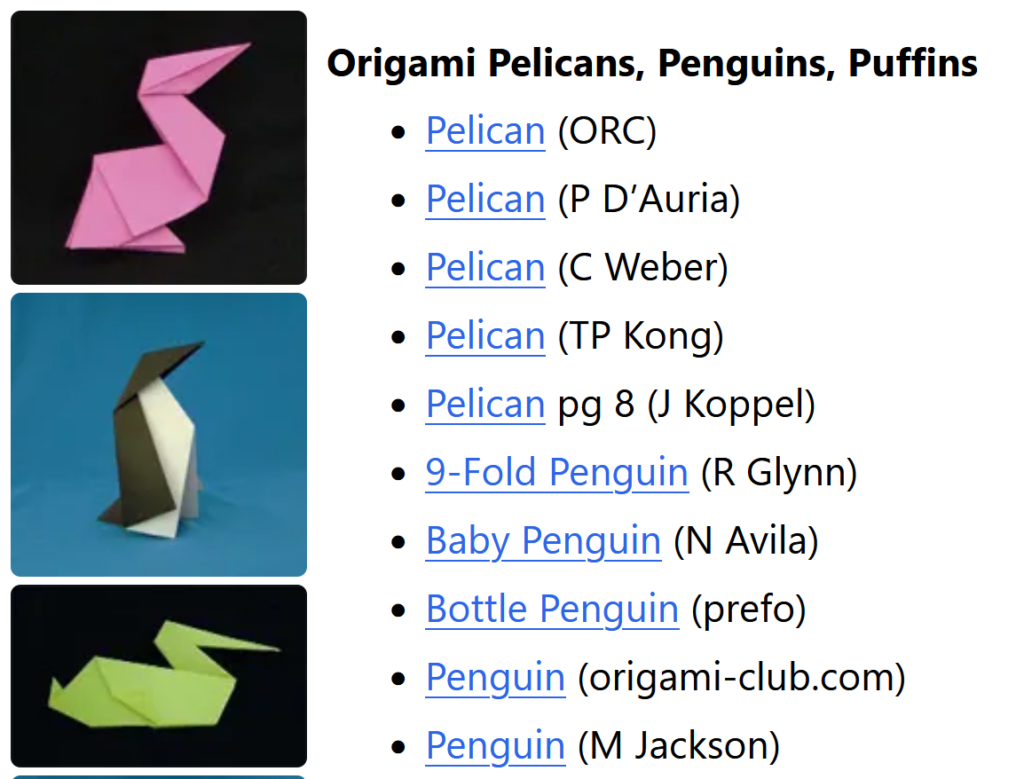
For no particular reason, I decide to explore the Origami Pelicans, Penguins, and Puffins category. There are 6 photos and 24 models to choose from, so I click on the first model (a pelican). It takes me to a page that corresponds to the third picture on the previous page (violation of Match between System and the Real World – the first link should not match up with the third picture).

Evaluating the Instructions/Diagram Page
The description says the pelican is easy and less than 10 steps. It also more or less resembles an abstract pelican, which makes it matches my initial requirements. The text instructions are listed on the left side of the page, and the diagrams are in one image on the right. While it’s possible to follow this, it’s much easier when the instructions are visually linked with their matching diagrams (another problem with Match between System and the Real World). Despite it being an easy model, there are a few technical origami terms that aren’t explained, such as “valley fold” and “reverse fold.” You can find these under the Resources Menu –> Origami Basics at the top of the page, but there should be a more obvious link for it at the top of the instructions (one more issue with Match between System and the Real World, with the possible addition of Recognition Rather than Recall, since users will have to either memorize the meaning of the steps or go back and forth between two pages).
While in this case I have decided the pelican model is a reasonable one to teach to beginners, if I want to go back and explore the other models available, I have a couple more options at the bottom of the page. There is a link to “more origami pelican and birds” (which takes to you back to the top of the birds page, not the pelican/penguin/puffin section — also, every other link has been in title case and this one is all lower case) and then a photo gallery of “More Origami Birds.” This is perhaps the most egregious violation of Match between System and the Real World, and also of Visibility of System Status – when you mouse over one of the photos, it tells you exactly what model and artist it is, but when you click on any one of them, it takes you back to the general bird page again! Once you get there, you have to figure out what subcategory the model you liked was in and remember the name (Recognition Rather than Recall).
Design Recommendations
There are several design fixes that would make navigating Origami Resource Center less frustrating:
- On the home page, the drop-down menus at the top should match the photo icons halfway down the page. This would keep the user from feeling like they’re missing important parts of the site because the main categories and the subcategories don’t match (Visibility of System Status, Match between System and the Real World.
- Move the search box to the top of the page so it is easily noticeable and accessible (Consistency and Standards).
- Line up the photos of the completed models with their matching instructions and link said photos to those instructions (Visibility of System Status, Match between System and the Real World).
- Have an easy link to Origami Basics at the top of each instruction page so beginners can follow the diagrams (Recognition Rather than Recall).
- For the photo gallery for the related models at the bottom of the instruction page, link those photos directly to the pictured models rather than to the general category page (Visibility of System Status, Match between System and the Real World).