The Website
The website our group chose to use in our testing is Tripadvisor. Tripadvisor is a travel website where users can plan out their trip(s) and book all travel-related services. Users can search for hotels, vacation rentals, restaurants, cruises, flights, and more. The website also acts as a travel blog and posts different articles related to travel and specific destinations. Tripadvisor is a unique travel website because it allows users to look at different activities, restaurants, places, etc. and it links to the booking sites so you can accomplish all travel tasks from one website.

The User
When searching for a user for this test I tried to stick as closely to our group tester’s characteristics as possible. Our group had created a user who was 42 years old, female, with three children under the age of twelve living in the Miami metropolitan area.
The user I chose to test in this scenario was a 51-year-old female with three adult children in their mid-twenties. This user lives in South Florida and has lived there her entire life. The user has worked in retail for the past 15 years and does not have the strongest computer literacy. This user has been on a few cruises but has not used Tripadvisor to book or plan any trip before.
For this testing scenario, the user will be booking a cruise for four (herself and her three children) for the week of Thanksgiving since they all will be off work. The budget for the trip is a maximum of $500 per person and for a medium length trip (3-5 days). The destination is flexible as long as it is somewhere in the Carribean. The user would also like to part take in one excursion at one of the ports.
The User Testing Method
The testing method I chose to use was the “Think Aloud” approach. I was unable to accomplish this testing in person so I completed this assignment via FaceTime. Since I was unable to be physically present in the same room as the user it created some obstacles that would not be present if this testing took place in person. For instance, I was unable to see how the user tracked their mouse across the webpage which could be useful in how the user interacts with the website. For the tasks, I had the user talk aloud about what she was was doing and any thoughts or opinions she had while she completed each task.
The Tasks
The user was relatively similar to the group user we had created so only one of the tasks had to be modified. The original tasks were as followed:
Original Task 1: Find a cruise when the kids are on break from school and taking in consideration of hurricane season and to stay within the vacation budget.
Original Task 2: Pick a cruise that stops in multiple ports.
Original Task 3: Find activities offered in each port stop.
The tasks I chose to test for this user are very similar but there are slight modifications.
Task 1: Find a cruise during Thanksgiving break that goes to the Carribean and stay within the vacation budget of a maximum of $500 per person.
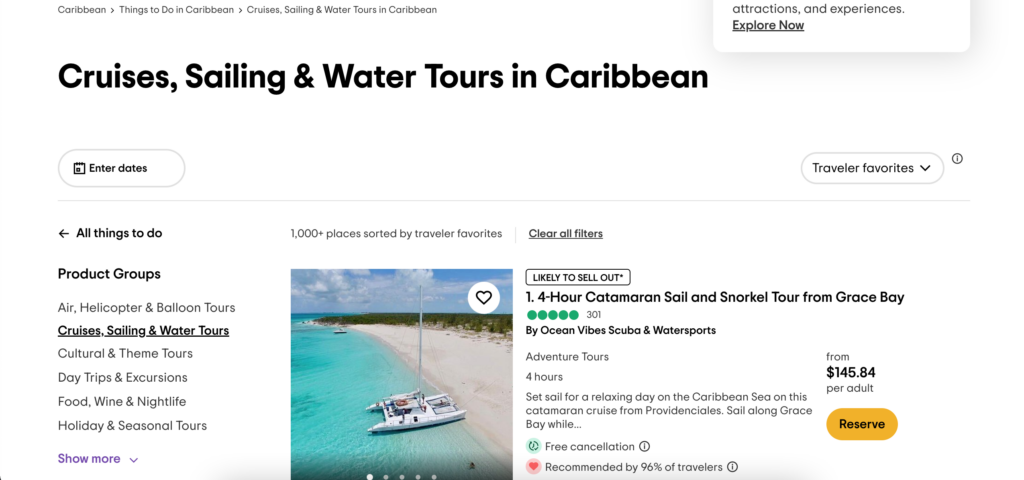
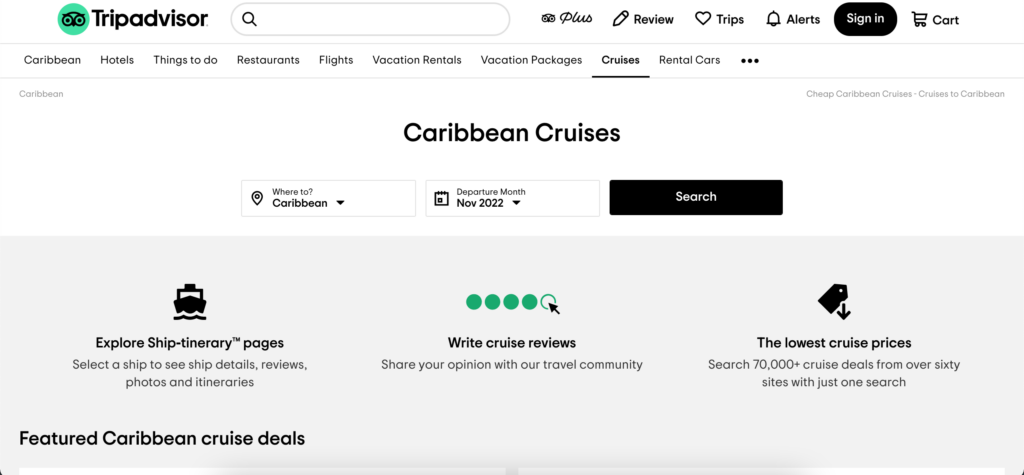
For this task I had my user start on the Tripadvisor homepage. I had the user say out loud what she was doing and I copied exactly what she did so I could provide the screenshots below. The first thing the user did was to type “Caribean cruise” into the search bar located on the homepage. This returned a result of cruises, sailing, and water tours that take place in the Caribean but not a cruise to the Carribean. The user was confused about this result when it popped up.

The next thing the user did was to search this results page to see if there was a link anywhere that would take her to the ‘cruise’ page she was expecting. After, exploring the page the user noticed a link to ‘Cruises’ in the navigation bar and she clicked on that to take her to that webpage.


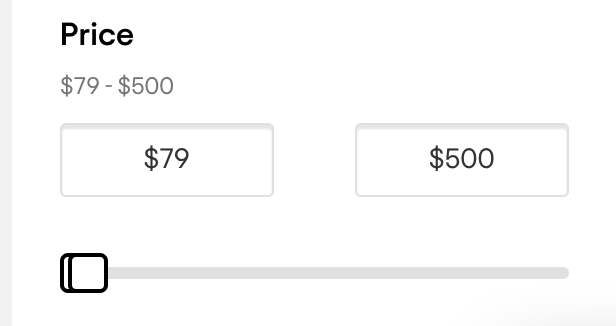
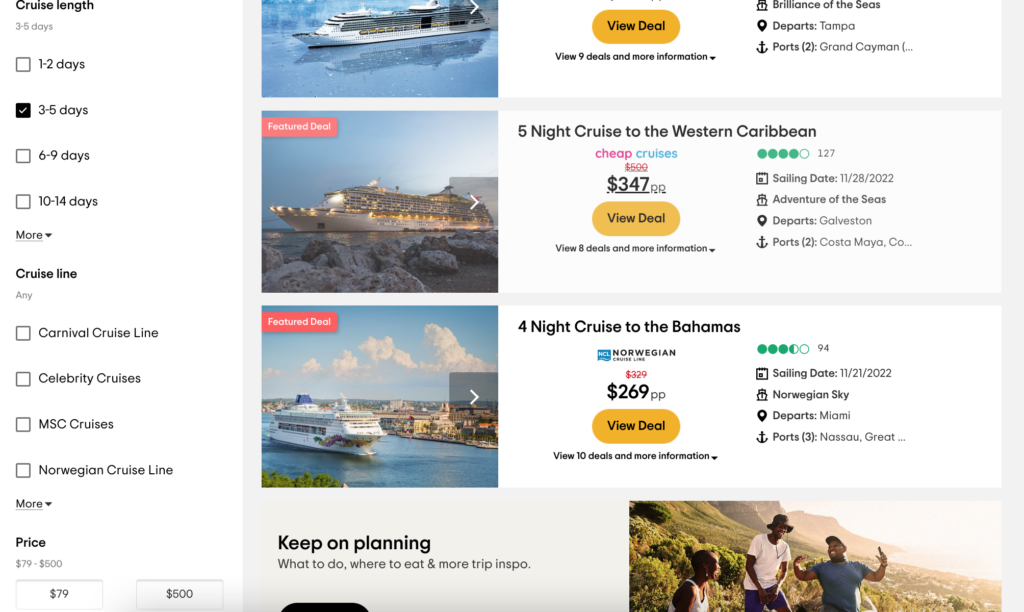
The user clicked search on the above webpage which returned a bunch of cruise results for the Caribbean during the month of November. The user explored the page by scrolling up and down the page. That is where she found she could put in her maximum budget to filter the results for the cruises.

After she filtered the result I told her to pause what she was doing and told her we would be moving onto the second task.
Task 2: Find a midlength cruise that is around 3-5 days (this length of cruise will stop in at least one port).
I had the user complete this task on the webpage she was already on since that seemed to be the logical way to filter down the results instead of starting from scratch. The user had explored the webpage previously so she found the ‘Cruise length’ filter rather quickly and without any problems.

Task 3: Find an excursion or activity to participate in at one of the ports
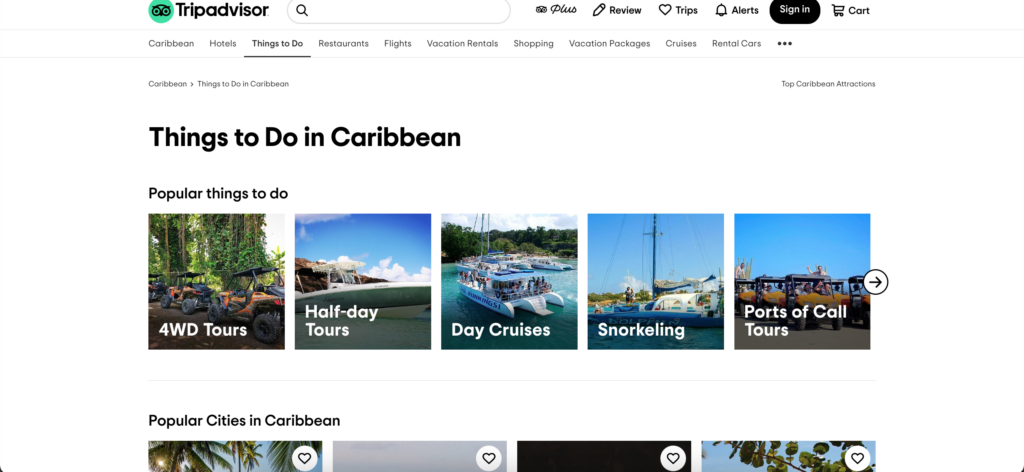
For the third task the user had to find an excursion/activity to participate in. The first thing the user did was to scroll down the page to see if there was an option regarding any excursions or activites. The user did not find anything this way so she continued back to the top of the page. From there she noticed the ‘Things to do’ link at the top of the webpage. She decided to click on that so she could explore that page. From there it took her to the wbpage with different things to do in the Caribbean. She then compared the attractions to the cruise ports.

Recommendations
I asked my user at the end of the testing what she would change about the website if she could. The first thing she recommended was that when searching “cruise Caribbean” that it returned more options that just cruises you can take from the Caribbean. For instance, return those results and also a section for regular cruises to the Caribbean. The second recommendation the user had was when searching for a cruise it would be nice to search by week instead of being forced to search for the whole month. Another recommendation would be to have an option for the excursions/activities located on the same page or highlighted that it exists somewhere on the cruise results page.